在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣 - chart js 背景 白
在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣
背景和原理_应用魔方AppCube_快速入门_进阶实战_设备维修管理应用开发_
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

Pyecharts V1 快速入门(一):配置参数传递及示例_巴啦啦拉粑粑的博客

使用chart和echarts制作图表

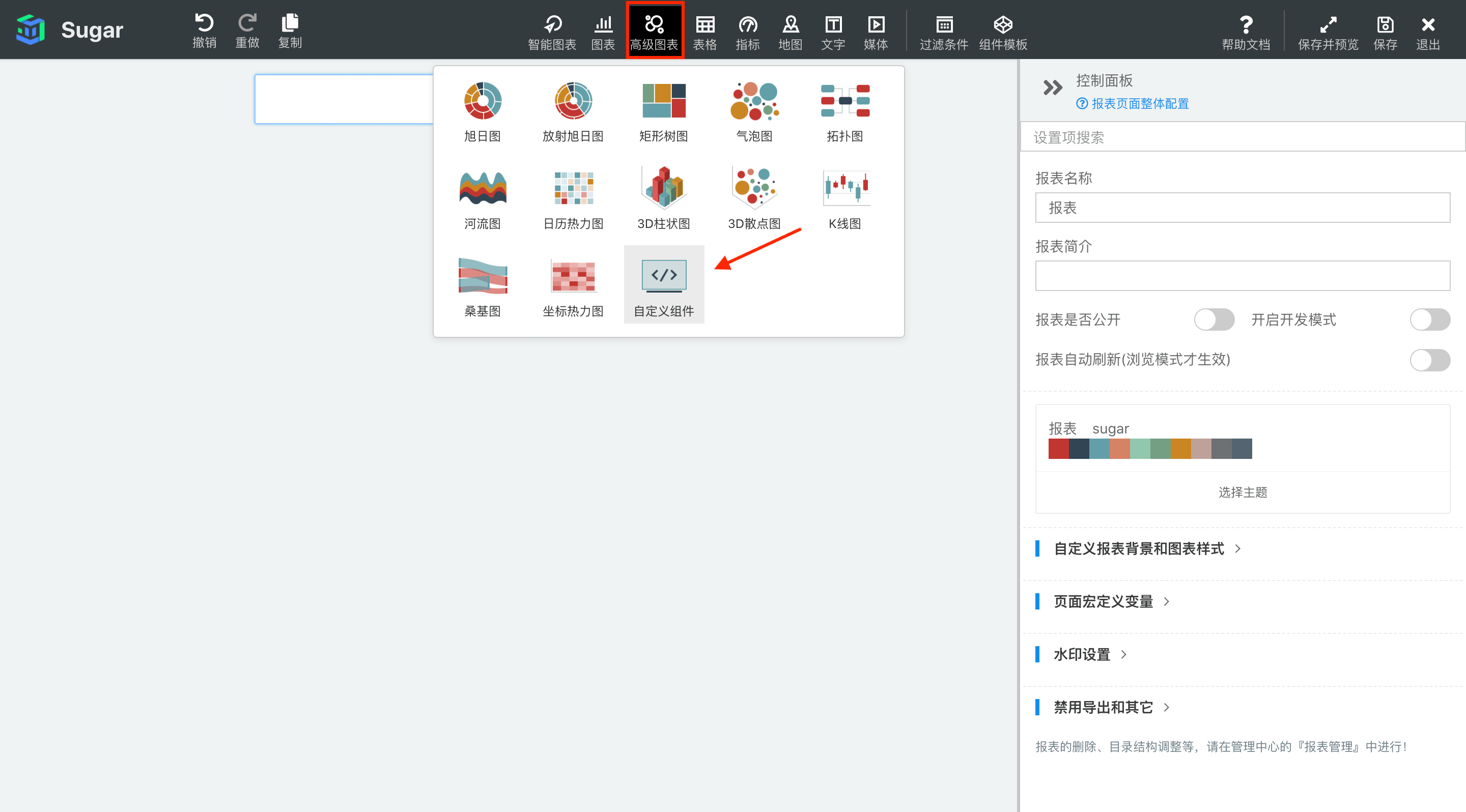
百度数据可视化Sugar - 自定义组件 百度智能云文档

translation/jinrui.md at master · OFED/translation · GitHub

javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网

Chart.js 轻量级HTML5图表绘制工具库(知识整理)_javascript技巧_脚本之家

Examples - Apache ECharts

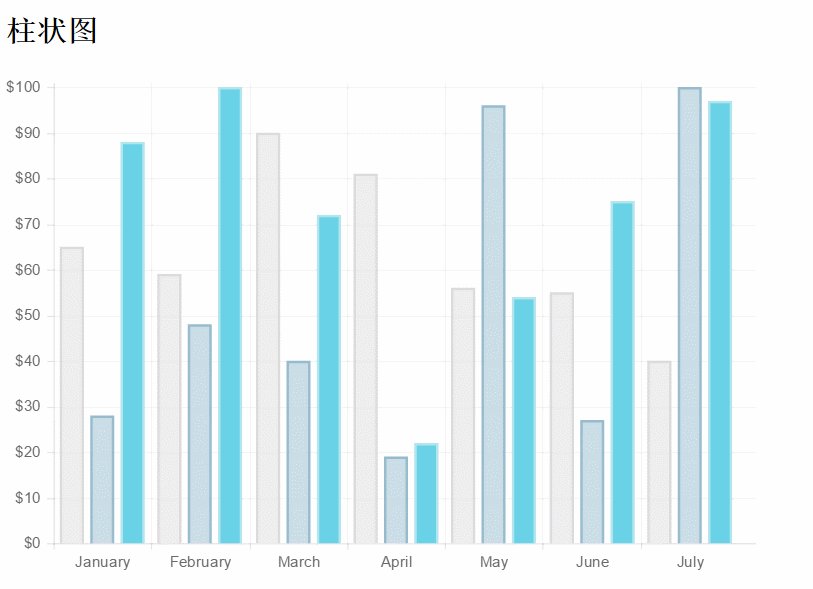
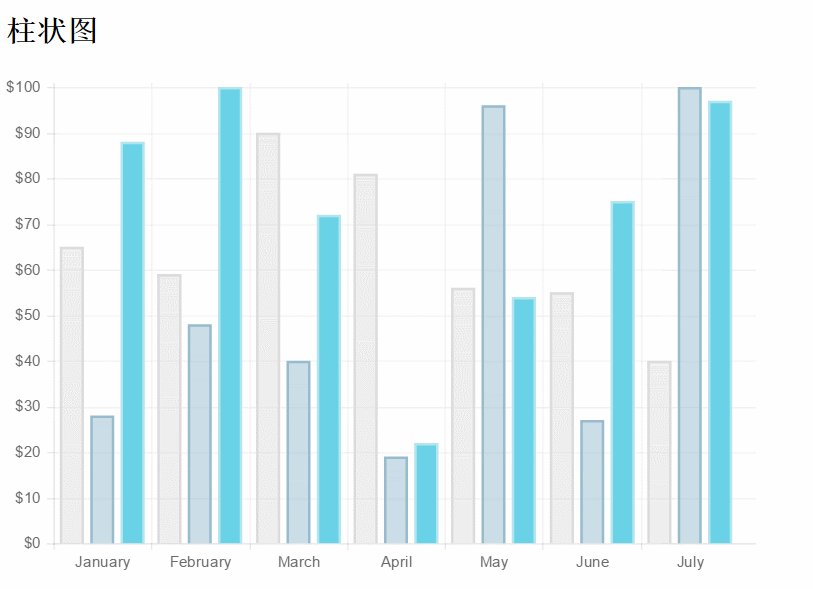
表单JS实例】JS设置动态背景/边框-帆软社区

填充的雷达图js(chart.js雷达图怎么修改背景颜色)
中国大妈黄金投资翻身无望背景原因清晰可寻中国大妈黄金_新浪财经_新浪网

0 Response to "在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣 - chart js 背景 白"
Post a Comment