如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 - chart js 背景 画像
如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生
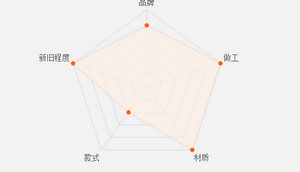
HTML5 Canvas雷达图(jquery插件Chart.js)_HTML5+CSS3特效_B5教程网
Chart.js 图表与ThingJS结合- 知乎
在vue中怎么更改chart图表的文字大小- SegmentFault 思否
Chart.js - 简书
用chart.js 创建漂亮图表(HTML绘制工具库)_a519395243的博客-程序员
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例
改进用户界面与体验的21种JavaScript和CSS库- 每日头条
Chart.js绘图,折线图、柱状图_互联网业余架构师的技术博客_51CTO博客
在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ 
Chart.js - 简书
Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの


0 Response to "如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 - chart js 背景 画像"
Post a Comment