chartjs实现最近两周网站访问量折线图_JavaAlliance-程序员宝宝- 程序 - chart js 背景 画像
chartjs实现最近两周网站访问量折线图_JavaAlliance-程序员宝宝- 程序 
react-chartjsを使って積み上げグラフを描く - Qiita
rails中使用Chart.js制作图表- 简书
chart.jsの円グラフのラベルを線で指して表示する - iMind Developers Blog
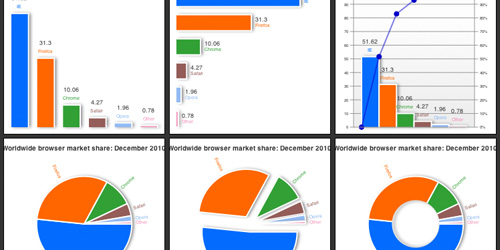
10 个超赞的JavaScript 图形图表绘制插件_堆码时刻-程序员宝宝- 程序员宝宝
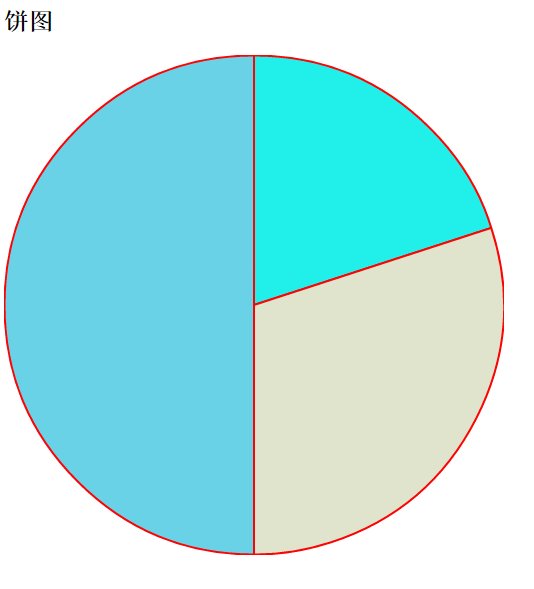
数据可视化清新版【chart.js】学习笔记6.0u2014饼图(Pie)_LIMI_伞梦的博客 
ChartJS和jsPDF - 为什么背景是黑色的? - Thinbug
Chart.js HTML5 图表绘制工具库(知识整理)_macanfa的博客-程序员
在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ 
HTML页面中的心电图图绘制-八科网-专注程序员编程问题解答
chart.js] 使用chart.js 繪製折線圖 文章 DeTools 工具死神![chart.js] 使用chart.js 繪製折線圖 文章 DeTools 工具死神](https://tools.wingzero.tw/assets/upload/1622462125186_0.jpg)
chart js example line chart Javascript u2013 JBQHD

0 Response to "chartjs实现最近两周网站访问量折线图_JavaAlliance-程序员宝宝- 程序 - chart js 背景 画像"
Post a Comment