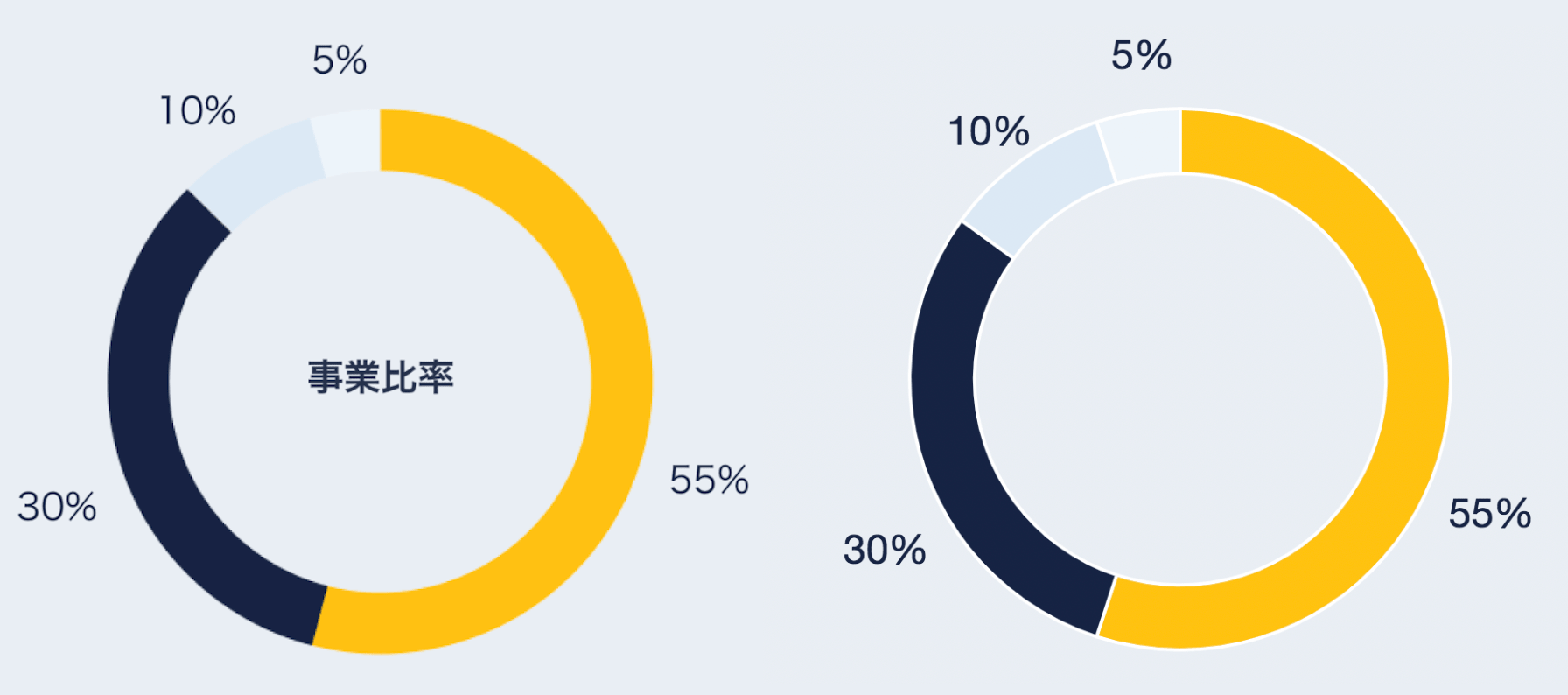
Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 株式会社LIG - chartjs グラフ 背景
Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 株式会社LIG
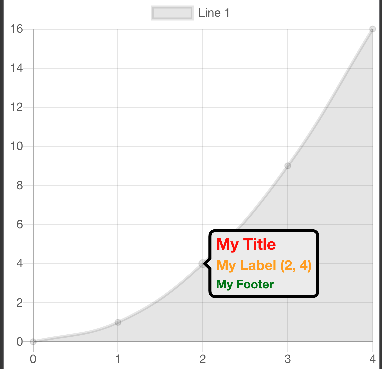
B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法
Related
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
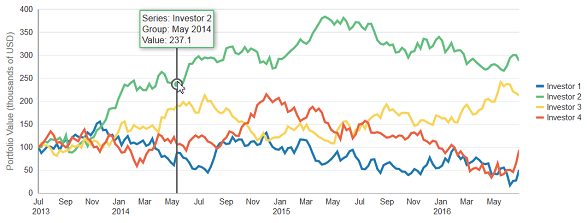
Chart.jsを使用したグラフの描画の概要

JavaScript: Chart.jsでグラフ描画にトライした話|TechRacho by BPS

Chart.js(vue-chartjs) でツールチップの表示内容を変更 - to-me-mo

JavaScript: Chart.jsでグラフ描画にトライした話|TechRacho by BPS

まだプログラマーですが何か? - canvas

Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの

チャート・コンポーネントの使用方法

Chart.jsを使って kintone でダッシュボードを作ってみよう! u2013 cybozu
線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選

nuxt.jsでChartグラフを作るチュートリアル
 You have just read the article entitled Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 株式会社LIG -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/12/canvaschartjs-lig-chartjs.html
You have just read the article entitled Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 株式会社LIG -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/12/canvaschartjs-lig-chartjs.html

0 Response to "Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 株式会社LIG - chartjs グラフ 背景"
Post a Comment