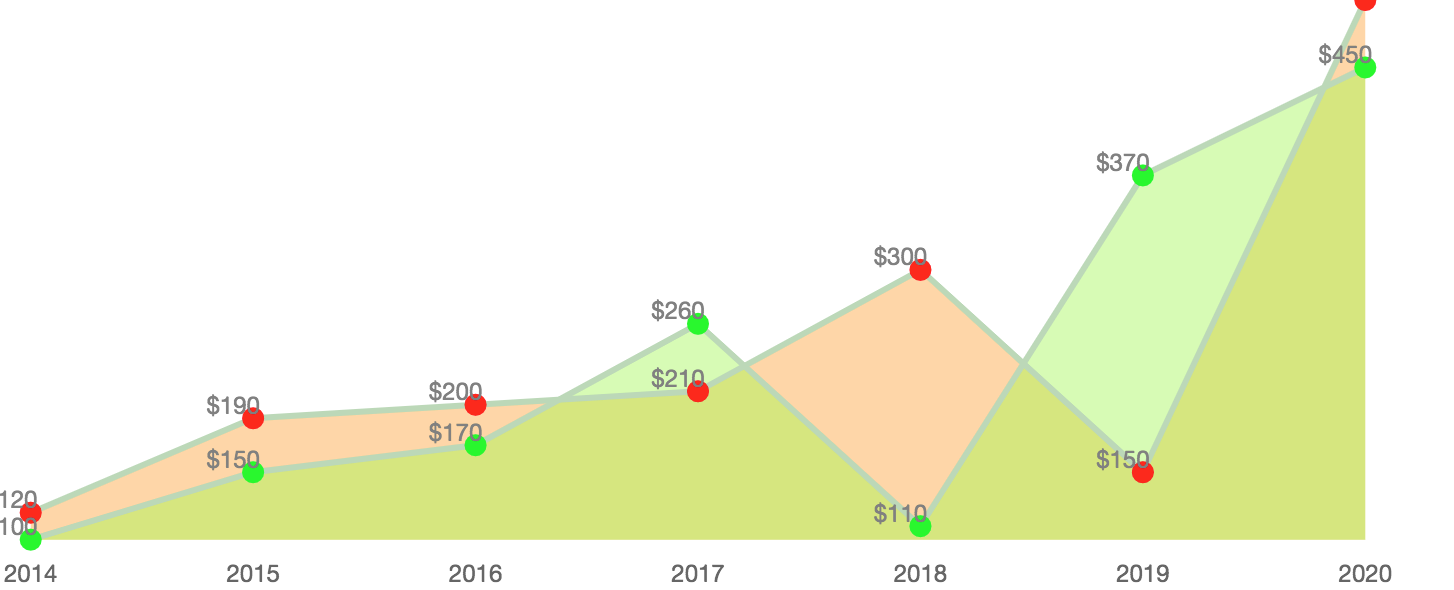
Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 - chart js 背 景 画像
Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 
数据可视化清新版【chart.js】学习笔记6.0u2014饼图(Pie)_LIMI_伞梦的博客 
Chart.jsで作る「kintoneのダッシュボード」│kintoneapp BLOG
十分鐘學習] Chart.js - 圖表繪製- iT 邦幫忙::一起幫忙解決難題,拯救
Chart.js 基本使用
数据可视化清新版【chart.js】学习笔记6.0u2014饼图(Pie)_LIMI_伞梦的博客 
Chart.js 基本使用
jQuery 筆記- Chart.js 基本使用 TimCodingBlog
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
如何在Chart.js中將顏色系列設置為餅圖
用ChartJS 创建动态仪表盘- 技术翻译- OSCHINA 社区
改进用户界面与体验的21种JavaScript和CSS库- 每日头条

0 Response to "Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 - chart js 背 景 画像"
Post a Comment