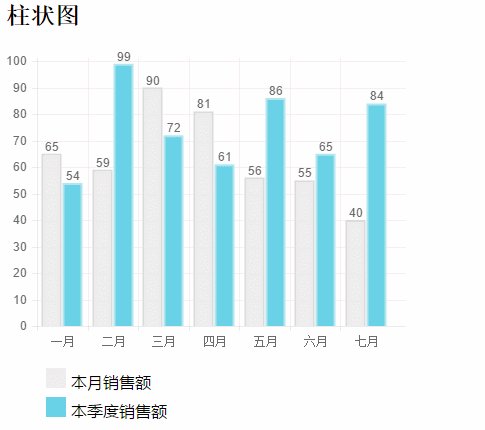
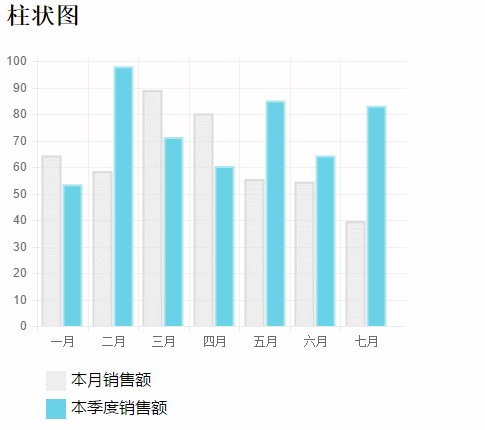
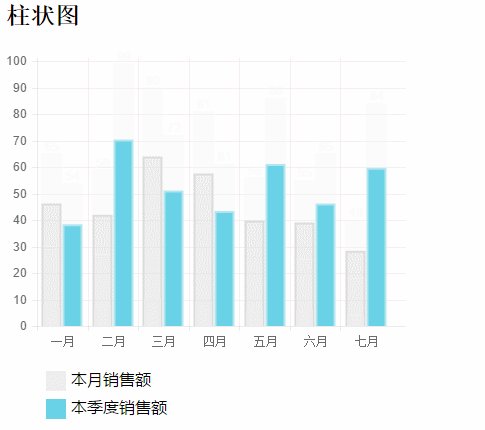
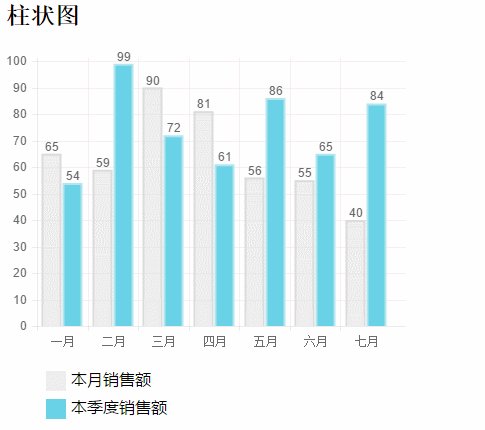
标准页面的背景和原理_应用魔方AppCube_快速入门_进阶实战_绩效管理轻 - chart js 背景 白
标准页面的背景和原理_应用魔方AppCube_快速入门_进阶实战_绩效管理轻 
SpringBoot 访问不到static文件夹下的静态资源- 灰信网(软件开发博客 
看全红婵夺冠激动到尖叫,一不小心又分析了一下奥运金牌~ - 哔哩哔哩
BizCharts4文档- Interaction
16Echarts - 折线图(Line Chart in Cartesian Coordinate System)_阿 
🛑 ⏭️ 👶🏾 Visx是由Airbnb构建的React应用程序的图形基元的集合 
小白学Python(15)u2014u2014pyecharts 绘制树形图表Tree - 程序员宝宝
快速学习JasperReport-Chart图表_wx5d0241bb88268的技术博客_51CTO博客
Chart.js 轻量级HTML5图表绘制工具库(知识整理)_javascript技巧_脚本之家
基于D3.js 绘制动态进度条- 掘金
填充的雷达图js(chart.js雷达图怎么修改背景颜色)
bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客

0 Response to "标准页面的背景和原理_应用魔方AppCube_快速入门_进阶实战_绩效管理轻 - chart js 背景 白"
Post a Comment