ElementUI 中checkbox的true-label,false-label怎么使用 - checkbox 背景
ElementUI 中checkbox的true-label,false-label怎么使用
Jetpack Compose Material Design常用控件u2014u2014Checkbox - 哔哩哔哩
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

Checkbox, pictogram, 广场, 检查, 作滴答声, 检查, checkmark, 隔离

JS实现改变复选框选中行背景色

复选框-矢量框无缝模式-勾选-勾选框标志-包装纸平面设计素材-高清图片

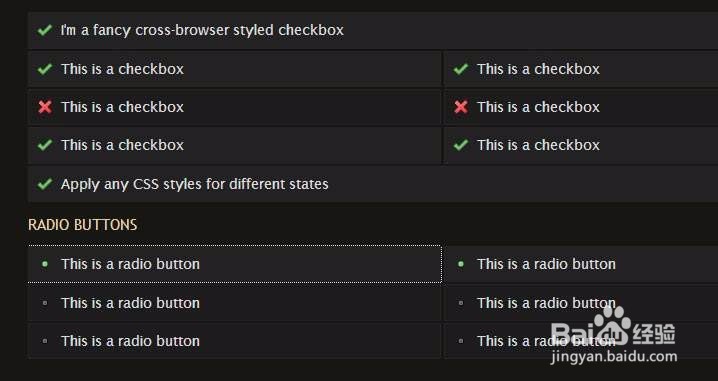
Axure实战006:如何美化单选复选框按钮样式- 每日头条

有关条形码空白区的相关介绍_软件
QTabWidget TabBar 右侧背景色设置和QTabWidget 样式设置- 菜鸟学院

Android CheckBox中設定padding無效問題解決方法- IT閱讀
Jetpack Compose Material Design常用控件u2014u2014Checkbox - 哔哩哔哩

复选框图片、库存照片和矢量图 Shutterstock

js怎么设置按钮控制背景颜色-百度经验
 You have just read the article entitled ElementUI 中checkbox的true-label,false-label怎么使用 - checkbox 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/07/elementui-checkboxtrue-labelfalse-label.html
You have just read the article entitled ElementUI 中checkbox的true-label,false-label怎么使用 - checkbox 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/07/elementui-checkboxtrue-labelfalse-label.html


0 Response to "ElementUI 中checkbox的true-label,false-label怎么使用 - checkbox 背景"
Post a Comment