Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページに - chartjs グラフ 背景
Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページに 
Vue.jsを使って筋トレ記録表を作った話 istyle Tech Blog
まだプログラマーですが何か? - canvas
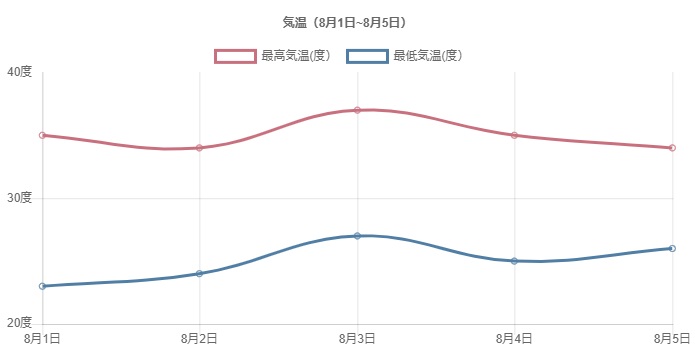
Chart.js】時系列(タイムライン)のグラフを表示させる方法 YukiPress
Angularでng2-chartsを使ってグラフを描画する - Goalist Developers Blog
サンプルあり】Chart.jsの使い方を説明します
チャート・コンポーネントの使用方法
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
Chart.jsを使用したグラフの描画の概要
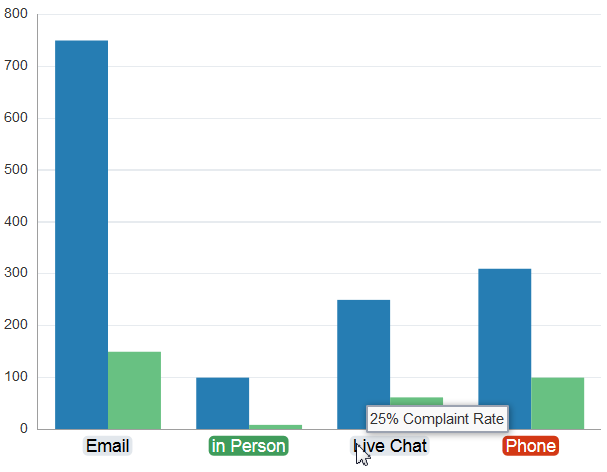
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
2020年6月 u2013 AppleScriptの穴
できる!レスポンシブな javascript Chart.jp で基本の棒グラフ、線
/assets/images/4450991/original/85120cb7-0060-4255-b281-0c3356a20b21?1578362070)
0 Response to "Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページに - chartjs グラフ 背景"
Post a Comment