コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する - chartjs グラフ 背景
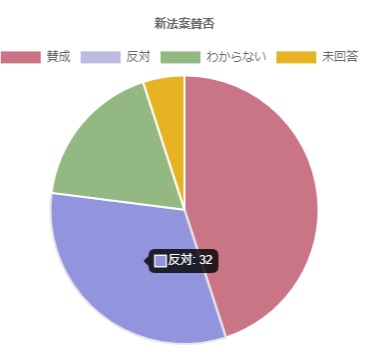
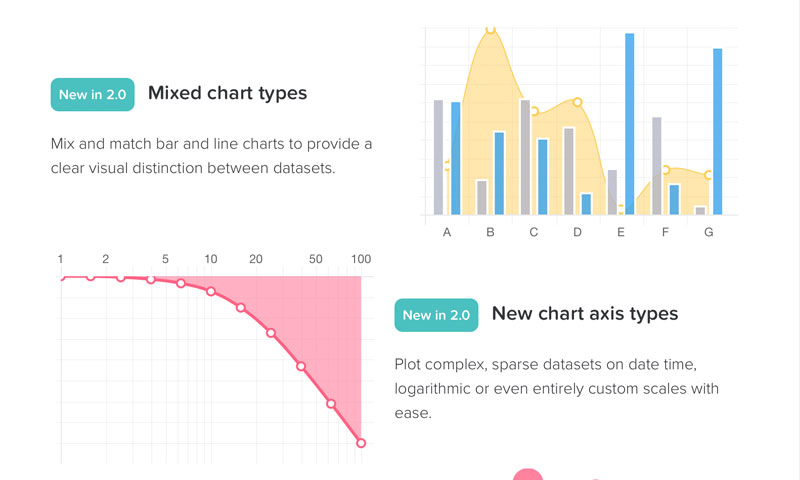
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
折れ線グラフをCSSで実装! コピペで今年の最新・すごいデザインを堪能
Related
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像

Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
Javascript mBlog Page 2

Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
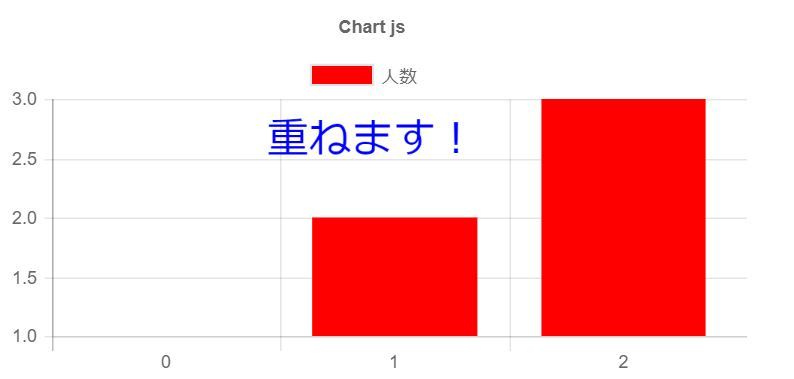
Chart js』canvasでテキストなどの描画を重ねられない時の対処法

JavaScript: Chart.jsでグラフ描画にトライした話|TechRacho by BPS

Vue.js で グラフを表示 !Vue-Chartjs の使い方一覧とサンプル

Laravelからグラフを出力する|Laravelの教科書|note

Angularでng2-chartsを使ってグラフを描画する - Goalist Developers Blog

3系】Chart.jsでレーダーチャートを描画してみよう u2013 東京の

線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選
 You have just read the article entitled コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/06/chartjs-chartjs.html
You have just read the article entitled コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/06/chartjs-chartjs.html

0 Response to "コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する - chartjs グラフ 背景"
Post a Comment