ブラウザ上で手軽にグラフを作成、コピペでサイトに埋め込める - chartjs グ ラフ 背景
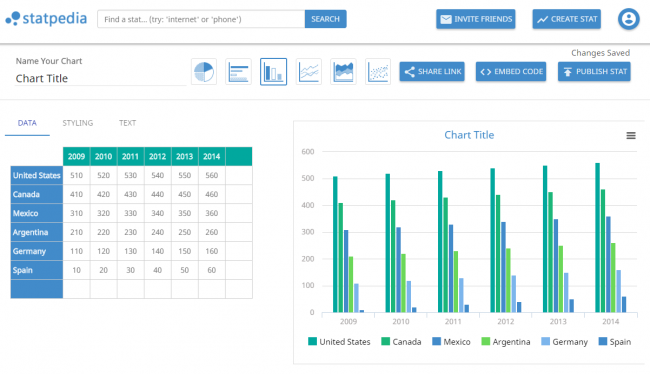
ブラウザ上で手軽にグラフを作成、コピペでサイトに埋め込める 
Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog
Related
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景

棒グラフ(横・複数バー) 動くWebデザインアイディア帳
棒グラフ(横・複数バー) 動くWebデザインアイディア帳
JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った
![JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った](https://coliss.com/wp-content/uploads-2012/2012020701.png)
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
Chart.jsでグラフを描画する(棒グラフ) 非IT企業に勤める中年

Chart.jsで作る「kintoneのダッシュボード」│kintoneapp BLOG

nuxt.jsでChartグラフを作るチュートリアル

Canvasで超可愛いグラフが作れる!「Chart.js」の紹介 株式会社LIG

vue-chartjsのサイズ/グラデーションなど【使い方まとめ】 ebookbrain
Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish

0 Response to "ブラウザ上で手軽にグラフを作成、コピペでサイトに埋め込める - chartjs グ ラフ 背景"
Post a Comment