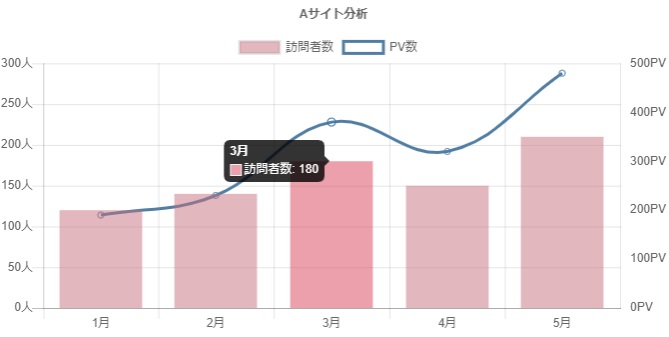
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する - chartjs グラフ 背景
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
チャート・コンポーネントの使用方法
Related
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景

JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog

できる!レスポンシブな javascript Chart.jp で基本の棒グラフ、線
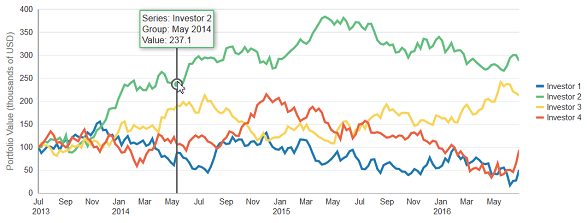
折れ線グラフ(複数) 動くWebデザインアイディア帳
React JS と Chart JS によるデータの視覚化

まだプログラマーですが何か? - canvas

Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog

チャート・コンポーネントの使用方法

Vue.js で グラフを表示 !Vue-Chartjs の使い方一覧とサンプル

vue-chartjsのサイズ/グラデーションなど【使い方まとめ】 ebookbrain

0 Response to "コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する - chartjs グラフ 背景"
Post a Comment