Chart.jsとGoogleスプレッドシートでグラフを作成する :: c5addon.com - chartjs グラフ 背景
Chart.jsとGoogleスプレッドシートでグラフを作成する :: c5addon.com
手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 
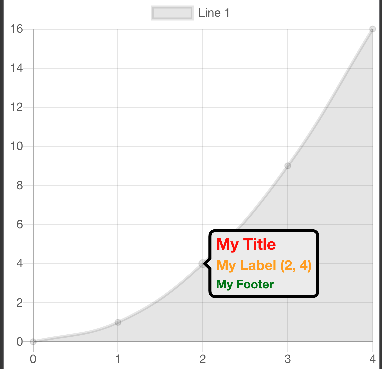
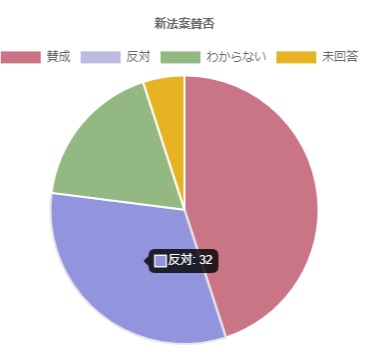
Chart.js(vue-chartjs) でツールチップの表示内容を変更 - to-me-mo 
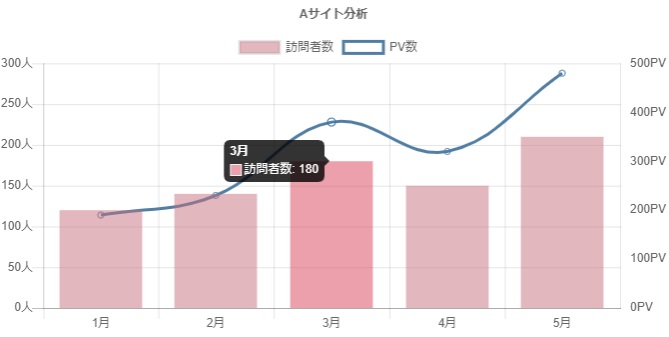
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
Chart.js v2.0でシンプルなグラフを描画してみる [Canvas] - WEBつく![Chart.js v2.0でシンプルなグラフを描画してみる [Canvas] - WEBつく](https://webtukuru.com/wp-content/uploads/img/web/201604/19/web-graph.jpg)
3D円グラフ撲滅委員会より、なぜ3D円グラフを使ってはいけないか
React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 
Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの 
Chart.jsを使って、棒グラフ、折れ線グラフ、レーダーチャート、円 
手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
Chart.js】時系列(タイムライン)のグラフを表示させる方法 YukiPress
0 Response to "Chart.jsとGoogleスプレッドシートでグラフを作成する :: c5addon.com - chartjs グラフ 背景"
Post a Comment