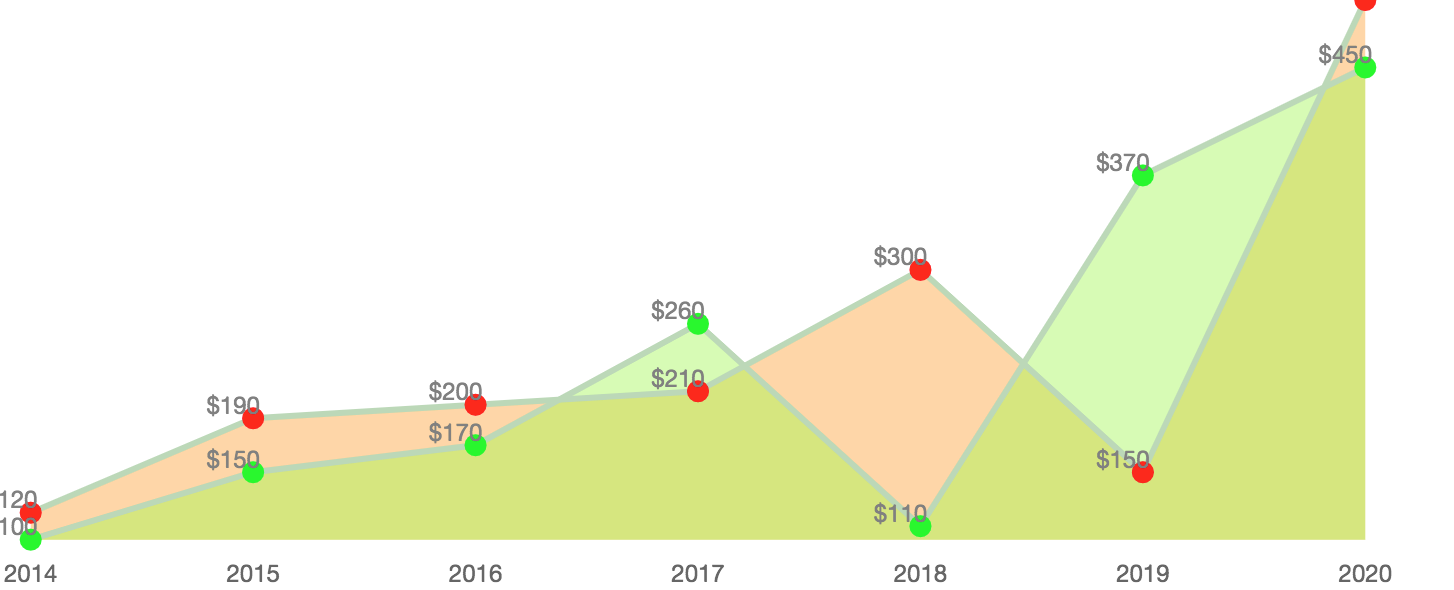
ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會 - chart js 背景 白
ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會 ![ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會](https://miro.medium.com/max/1200/1*x45sMQRW7dXHw_6aEoHlug.png)
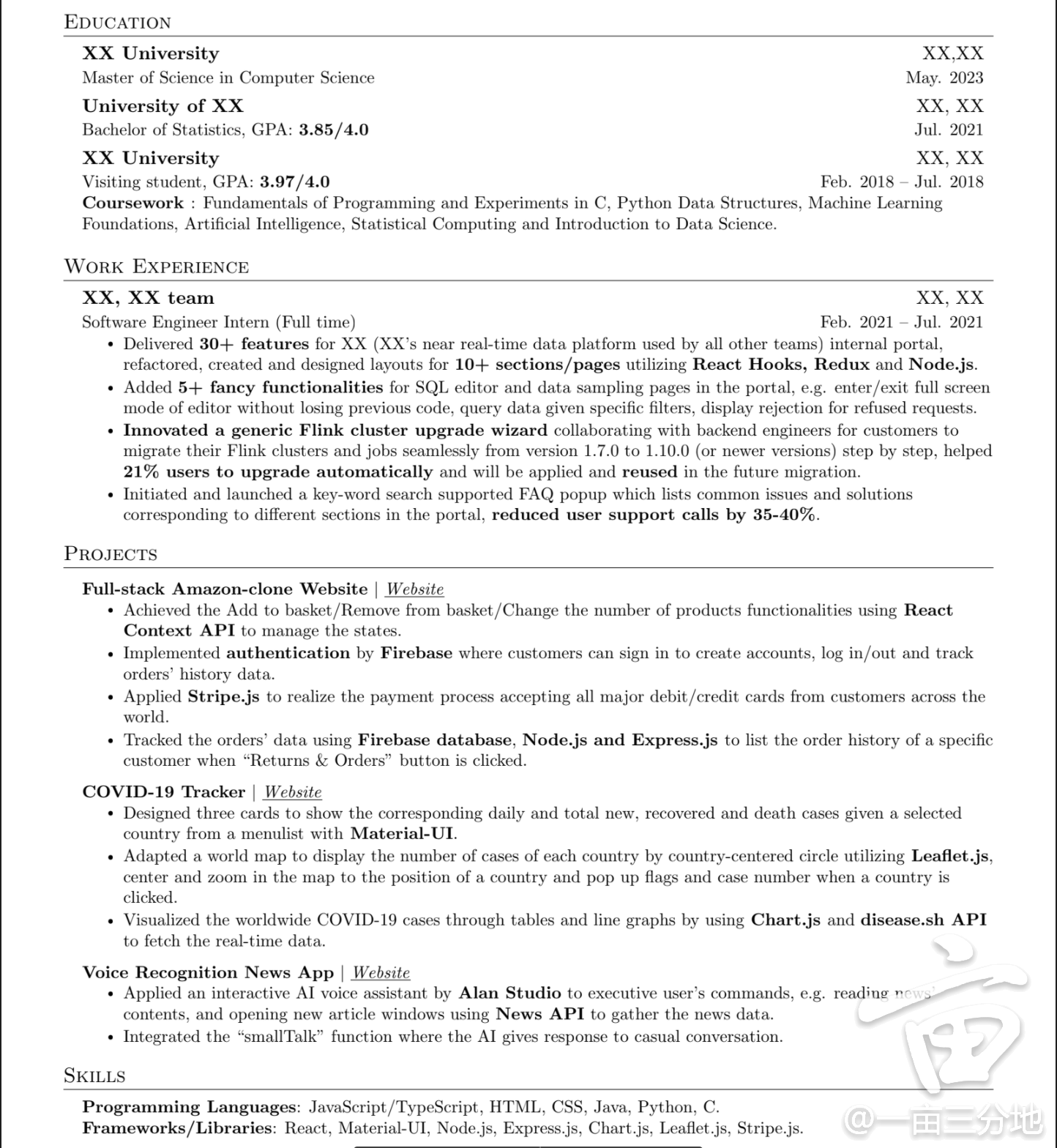
20u200cu200du200cu200cu200cu200cu200du200cu200du200du200du200du200du200cu200cu200du200cu200du200cu200cu200cu200du200du200du200du200du200cu200cu200cu200cu200du200d22 Summer Intern 简历求狠批 
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的 
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
echarts學習筆記(3) -- 爲圖表添加主題- 台部落
how to put dynamic graph as image using chart js in image tag 
Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會 ![ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會](https://miro.medium.com/max/1200/1*x45sMQRW7dXHw_6aEoHlug.png)
flowchart.js使用总结 码农家园

0 Response to "ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會 - chart js 背景 白"
Post a Comment