如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 - chart js 背景
如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生
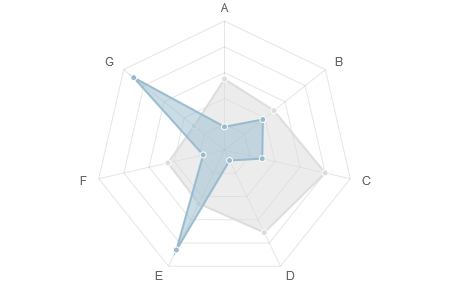
填充的雷达图js(chart.js雷达图怎么修改背景颜色)
JavaScript Chart.js-自定义数据格式以显示在工具提示上- ITranslater
html5 canvas+Chart.js工资收入曲线图表走势代码- 风云极资源-风云极资源
Chart.js 上手实践- 掘金
原生js实现炫酷扇形多级导航菜单特效代码_菜单导航_js特效_js代码 Pie 
chart.js] 使用chart.js 繪製折線圖 文章 DeTools 工具死神![chart.js] 使用chart.js 繪製折線圖 文章 DeTools 工具死神](https://tools.wingzero.tw/assets/upload/1622462125186_0.jpg)
如何在Chart.js中向垂直刻度(X軸)新增填充? - JAVASCRIPT _程式人生
Chart.js 轻量级HTML5统计图表中文API文档- 资源分享- 文江博客
chart.js] 使用chart.js 繪製折線圖 文章 DeTools 工具死神![chart.js] 使用chart.js 繪製折線圖 文章 DeTools 工具死神](https://tools.wingzero.tw/assets/upload/1618313148197_0.jpg)
在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ 
html5网站背景颜色canvas圆形调色板插件js代码-100素材网
0 Response to "如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 - chart js 背景"
Post a Comment