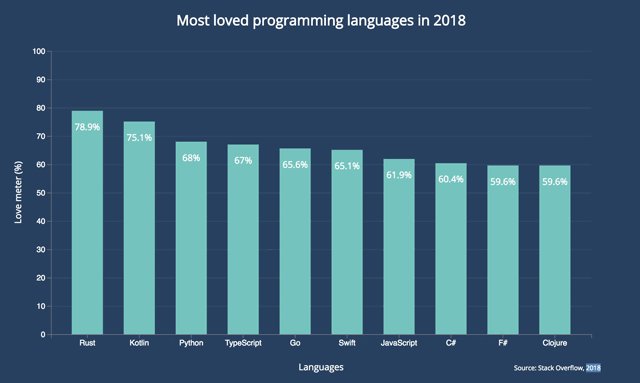
Chart.js 上手实践- 掘金 - chart js 背景
Chart.js 上手实践- 掘金
新媒矿:在大数据时代都有哪些实用的数据分析工具? - 简书
Related
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像

活泼的动态气泡背景效果- SegmentFault 思否

Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例
浦发银行行长风波:高管变动或有国资整合背景A股大盘股市_新浪财经_
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED

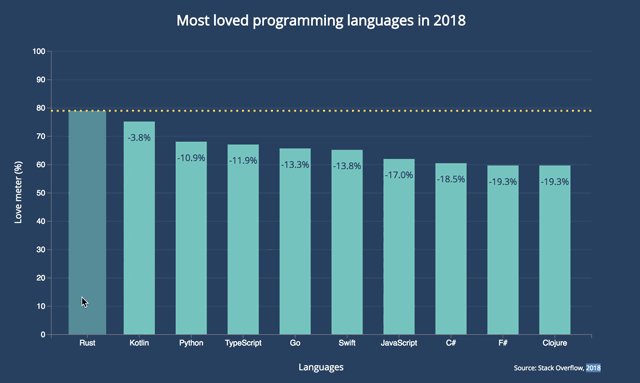
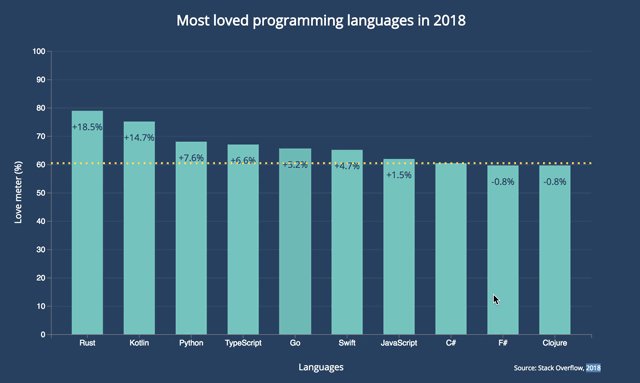
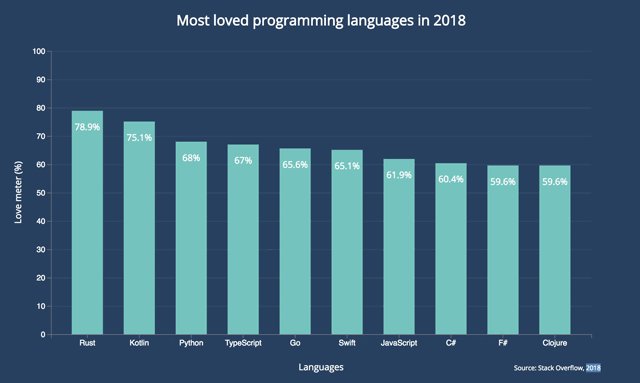
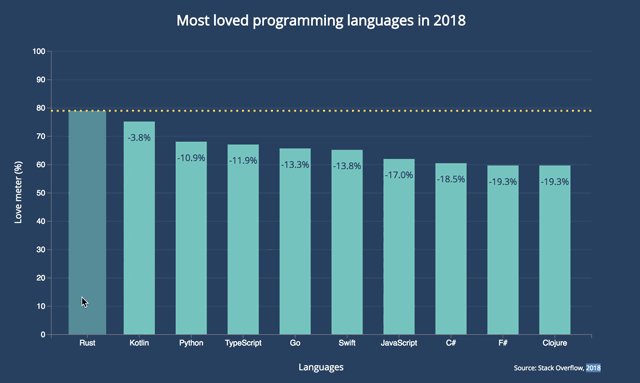
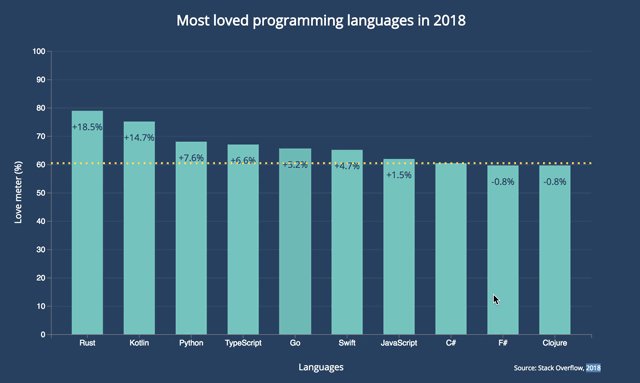
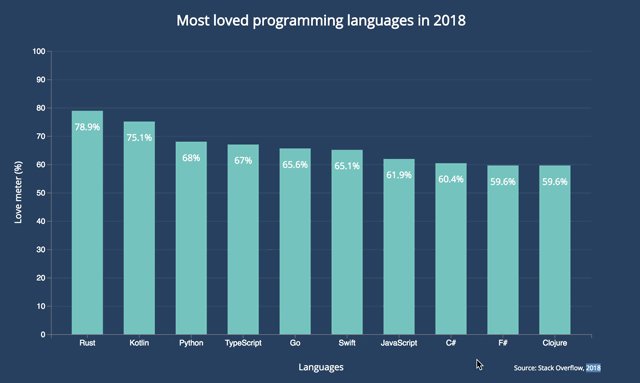
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的

填充的雷达图js(chart.js雷达图怎么修改背景颜色)
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED

关于javascript:Chart.js 2.0-如何更改canvas / chart元素的默认外观

Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例
html5网站背景颜色canvas圆形调色板插件js代码-100素材网

0 Response to "Chart.js 上手实践- 掘金 - chart js 背景"
Post a Comment