B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法 - chartjs グラフ 背景
B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法
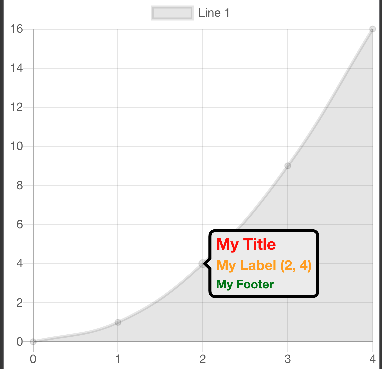
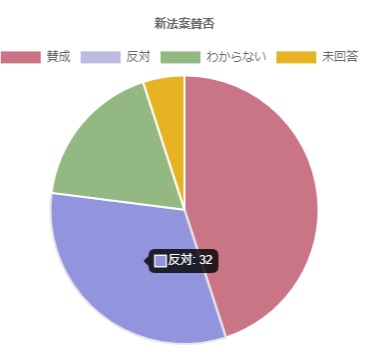
Chart.js(vue-chartjs) でツールチップの表示内容を変更 - to-me-mo 
Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの 
Chart.jsを使って kintone でダッシュボードを作ってみよう! u2013 cybozu
Chart.jsで、横軸の閾値を境にデータの色を変える - 生活の跡
線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選
Chart.jsを使って kintone でダッシュボードを作ってみよう! u2013 cybozu
まだプログラマーですが何か? - canvas
チャートおよびグラフの作成と変更
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
棒グラフ(横・複数バー) 動くWebデザインアイディア帳
Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページに 
0 Response to "B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法 - chartjs グラフ 背景"
Post a Comment