3系】Chart.jsでレーダーチャートを描画してみよう u2013 東京の - chartjs グラフ 背景
3系】Chart.jsでレーダーチャートを描画してみよう u2013 東京の 
Angularでng2-chartsを使ってグラフを描画する - Goalist Developers Blog
JS]便利なのが登場!実装はかなり簡単なのに、さまざまなチャートや ![JS]便利なのが登場!実装はかなり簡単なのに、さまざまなチャートや](https://coliss.com/wp-content/uploads-201803/2018080101-02.png)
JS]便利なのが登場!実装はかなり簡単なのに、さまざまなチャートや ![JS]便利なのが登場!実装はかなり簡単なのに、さまざまなチャートや](https://coliss.com/wp-content/uploads-201803/2018080101-02.png)
Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
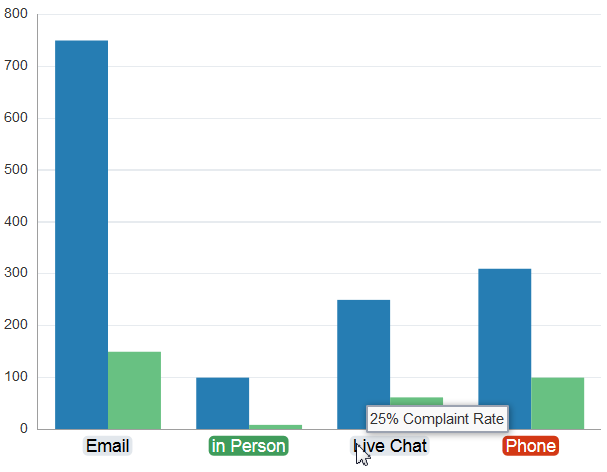
棒グラフ(横・複数バー) 動くWebデザインアイディア帳
Chart.jsを使って kintone でダッシュボードを作ってみよう! u2013 cybozu
チャート・コンポーネントの使用方法
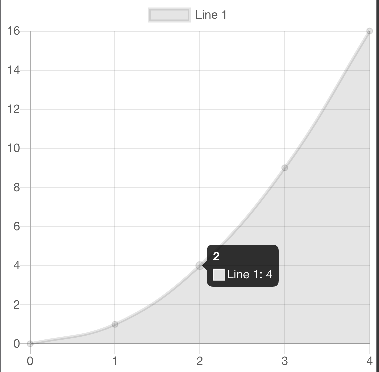
Chart.js(vue-chartjs) でツールチップの表示内容を変更 - to-me-mo 
Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese ![Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese](https://i0.wp.com/irohacross.net/wp-content/uploads/2017/06/pie1.png?fitu003d680%2C372u0026sslu003d1)
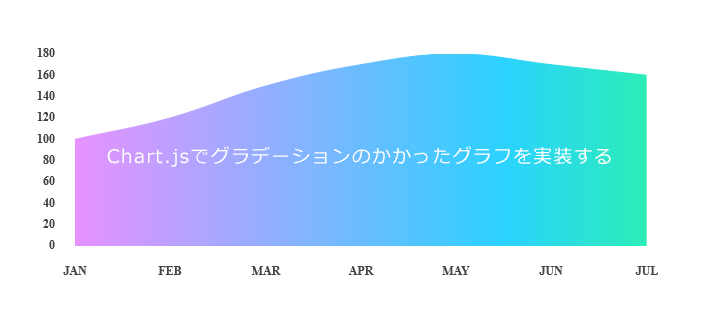
Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
0 Response to "3系】Chart.jsでレーダーチャートを描画してみよう u2013 東京の - chartjs グラフ 背景"
Post a Comment