React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 - chartjs グラフ 背景
React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 
Laravelからグラフを出力する|Laravelの教科書|note
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

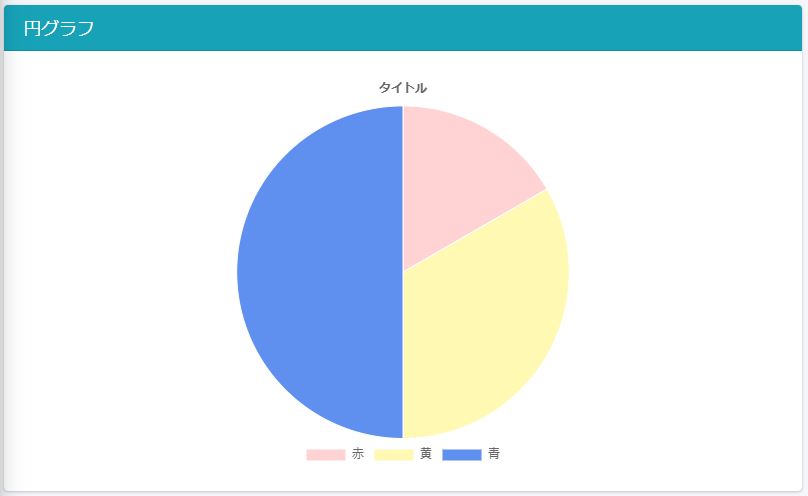
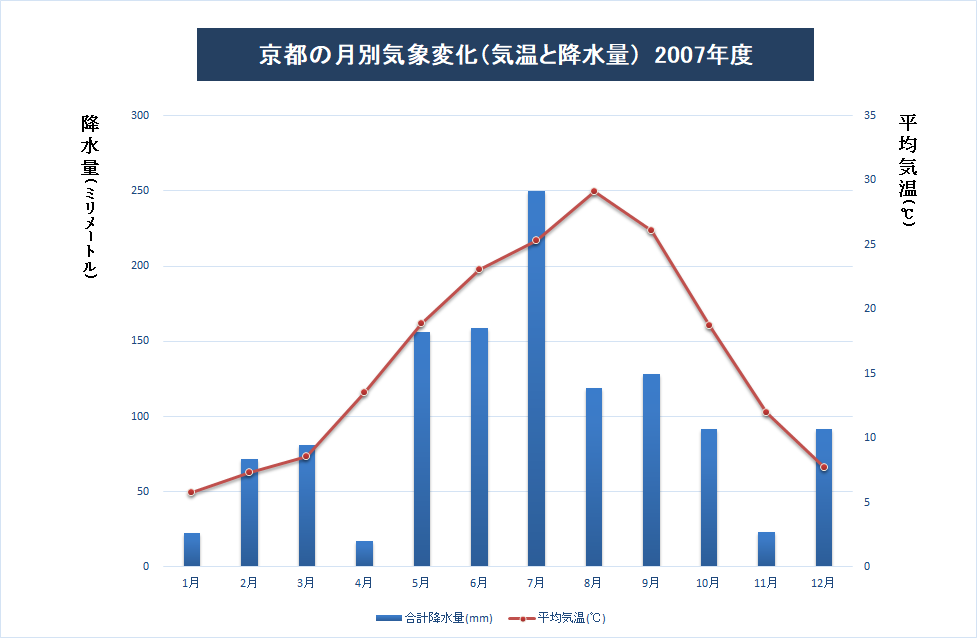
Chart.jsを使用したグラフの描画の概要

Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの

Vue.jsを使って筋トレ記録表を作った話 istyle Tech Blog
/assets/images/4450991/original/85120cb7-0060-4255-b281-0c3356a20b21?1578362070)
RubyでChart.jsを使う(Gem)│makolog

Vue.js で グラフを表示 !Vue-Chartjs の使い方一覧とサンプル

kintone開発 グラフをカスタマイズする KMGT-SYSTEM blog

Chart.jsで、横軸の閾値を境にデータの色を変える - 生活の跡

JS]便利なのが登場!実装はかなり簡単なのに、さまざまなチャートや
![JS]便利なのが登場!実装はかなり簡単なのに、さまざまなチャートや](https://coliss.com/wp-content/uploads-201803/2018080101-02.png)
Chart.jsに背景を入れる方法 - Qiita

線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選
 You have just read the article entitled React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/12/react-typescript-react-chartjs-2-chartjs.html
You have just read the article entitled React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/12/react-typescript-react-chartjs-2-chartjs.html

0 Response to "React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 - chartjs グラフ 背景"
Post a Comment