javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网 - chart js 背景 白
javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网
Chart.js快速入門之--介紹篇Script - IT閱讀
Related
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
Examples - Apache ECharts

基于D3.js 绘制动态进度条- 掘金
javascript - Chart.js 在饼图上显示标签- IT工具网

translation/jinrui.md at master · OFED/translation · GitHub

填充的雷达图js(chart.js雷达图怎么修改背景颜色)
市场深度图JS组件- DepthChart.js 学习软件编程
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
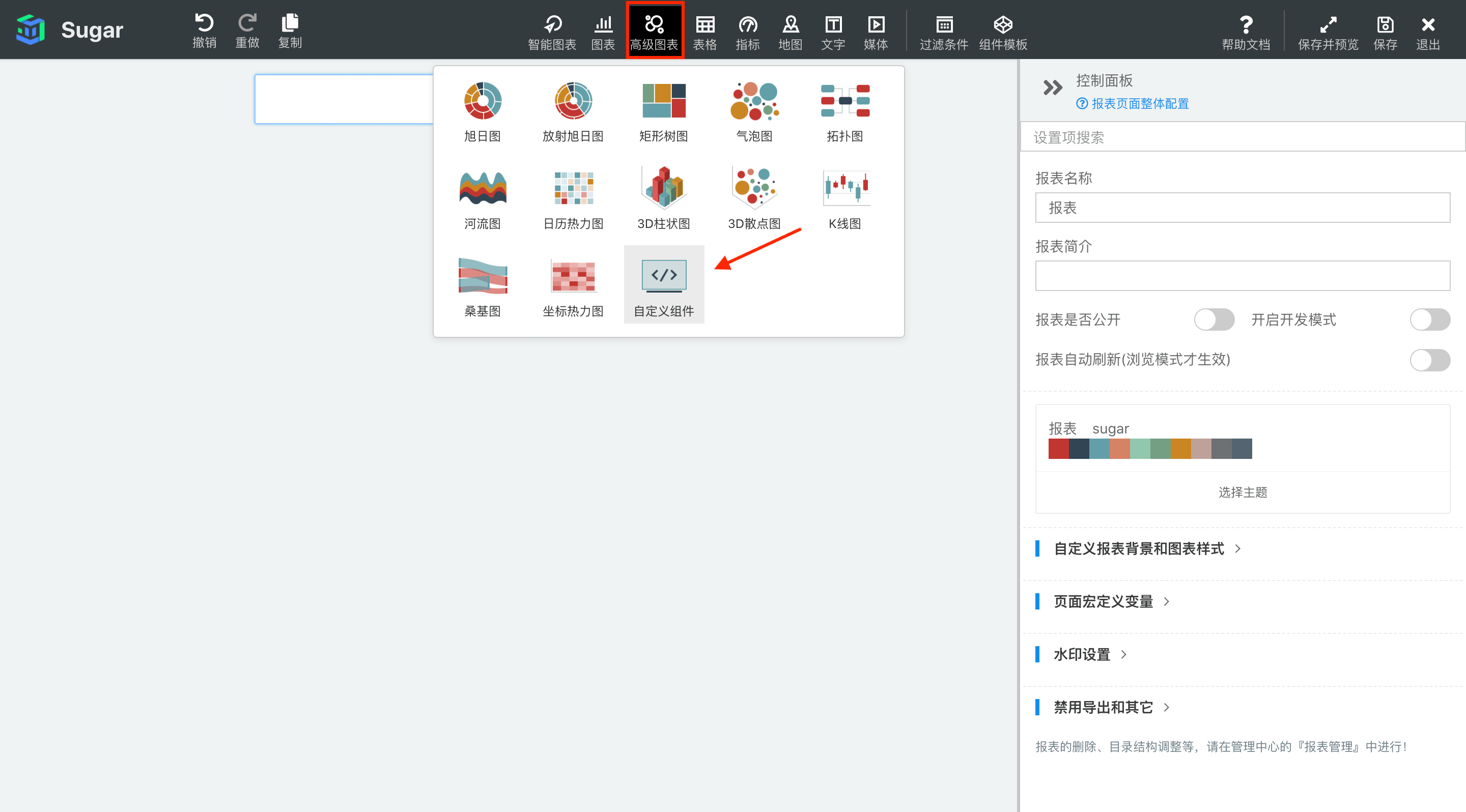
百度数据可视化Sugar - 自定义组件 百度智能云文档

Chart.js 上手实践- 掘金
translation/jinrui.md at master · OFED/translation · GitHub
 You have just read the article entitled javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网 - chart
js 背景 白. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/12/javascript-map-chartjs-it-chart-js.html
You have just read the article entitled javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网 - chart
js 背景 白. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/12/javascript-map-chartjs-it-chart-js.html

0 Response to "javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网 - chart js 背景 白"
Post a Comment