nuxt.jsでChartグラフを作るチュートリアル - chartjs グラフ 背景
nuxt.jsでChartグラフを作るチュートリアル
線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選
Related
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像

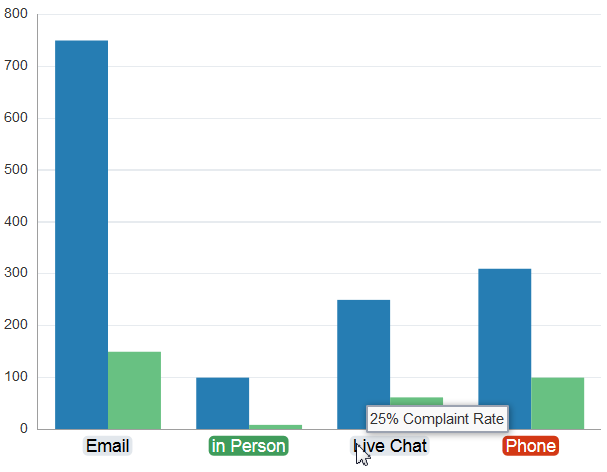
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net

チャート・コンポーネントの使用方法

できる!レスポンシブな javascript Chart.jp で基本の棒グラフ、線
WEBディレクターにおすすめの記事まとめ(2020年12月編) Flap Blog

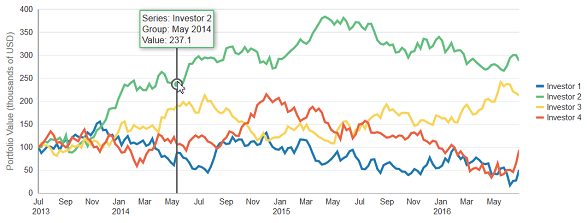
高機能チャートライブラリのamCharts 4がリリースされました
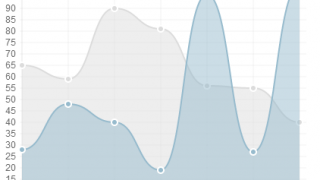
JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った
![JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った](https://coliss.com/wp-content/uploads-2012/2012020701.png)
自由自在にグラフを描画できるjsライブラリ -Chart.js

Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
チャート・コンポーネントの使用方法

Chart.jsでグラフを描く
 You have just read the article entitled nuxt.jsでChartグラフを作るチュートリアル - chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/11/nuxtjschart-chartjs.html
You have just read the article entitled nuxt.jsでChartグラフを作るチュートリアル - chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/11/nuxtjschart-chartjs.html

0 Response to "nuxt.jsでChartグラフを作るチュートリアル - chartjs グラフ 背景"
Post a Comment