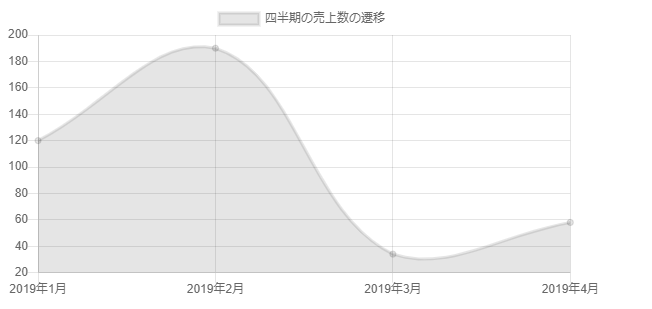
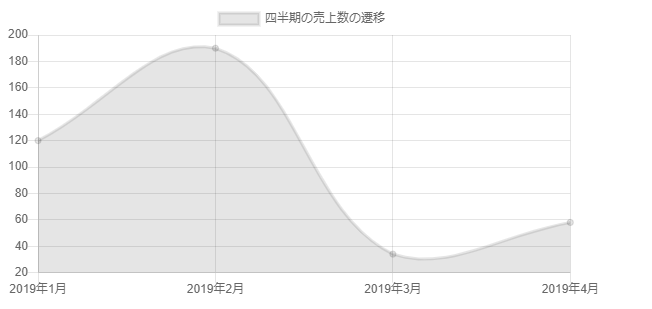
JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った - chartjs グラフ 背景
JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った ![JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った](https://coliss.com/wp-content/uploads-2012/2012020701.png)
JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog
Chart.js】折れ線のみ表示 西住工房
Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの 
Chart.js+Vue.js+Axiosを使ってグラフを描写しよう アールエフェクト
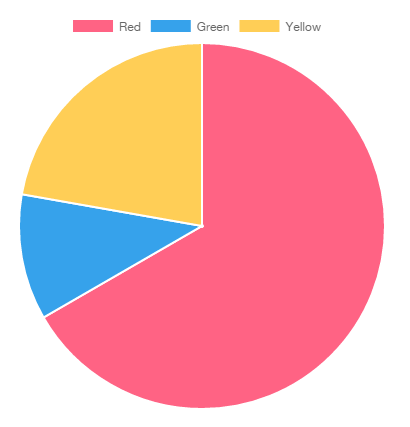
Chart.jsを使って、棒グラフ、折れ線グラフ、レーダーチャート、円 
nuxt.jsでChartグラフを作るチュートリアル
Vue.js で グラフを表示 !Vue-Chartjs の使い方一覧とサンプル 
折れ線グラフ(複数) 動くWebデザインアイディア帳
Chart.js+Vue.js+Axiosを使ってグラフを描写しよう アールエフェクト
Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese ![Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese](https://i0.wp.com/irohacross.net/wp-content/uploads/2017/06/pie1.png?fitu003d680%2C372u0026sslu003d1)
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
0 Response to "JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った - chartjs グラフ 背景"
Post a Comment