市场深度图JS组件- DepthChart.js 学习软件编程 - chart js 背景 白
市场深度图JS组件- DepthChart.js 学习软件编程
在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣
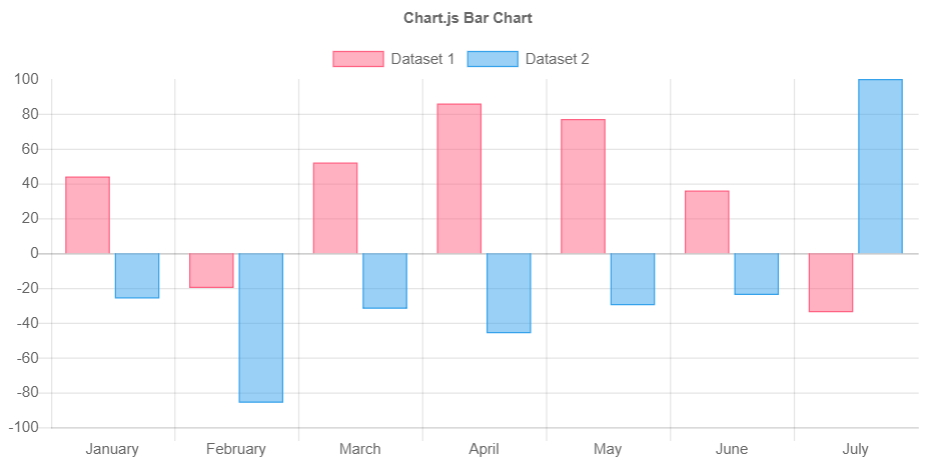
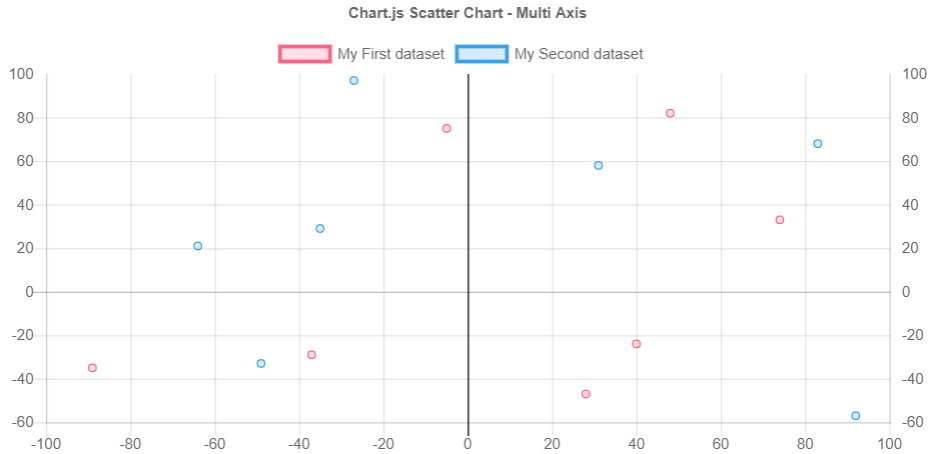
簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製 
簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製 
分享】使用SVG做网页背景 1024toyou.com
Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 
自定义JS中关闭当前页面的代码怎么写?_应用魔方AppCube_常见问题_标准 
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣
背景和原理_应用魔方AppCube_快速入门_进阶实战_设备维修管理应用开发_ 
javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网
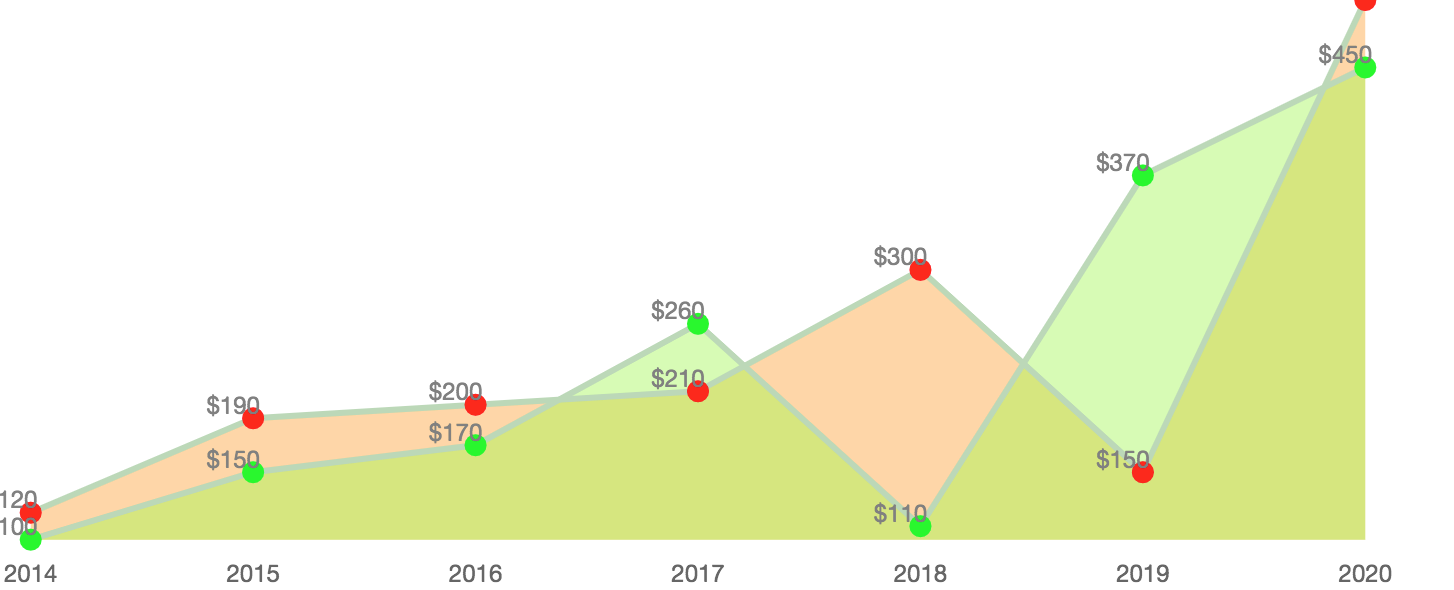
ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會 ![ChartJS]看見時間變化u2014 折線圖. 為了看出交通量隨時間的變化,很常會](https://miro.medium.com/max/1200/1*x45sMQRW7dXHw_6aEoHlug.png)

0 Response to "市场深度图JS组件- DepthChart.js 学习软件编程 - chart js 背景 白"
Post a Comment