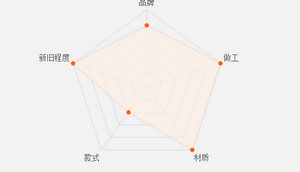
HTML5 Canvas雷达图(jquery插件Chart.js)_HTML5+CSS3特效_B5教程网 - chart js 背景
HTML5 Canvas雷达图(jquery插件Chart.js)_HTML5+CSS3特效_B5教程网
从github上克隆c3.js项目,运行自己添加的radar图失败- SegmentFault 思否
关于javascript:Chart.js 2.0-如何更改canvas / chart元素的默认外观 
website-design u2014 黑白图表的背景
Chart.js 图表与ThingJS结合- 知乎
chartjs实现最近两周网站访问量折线图_JavaAlliance-程序员宝宝- 程序 
填充的雷达图js(chart.js雷达图怎么修改背景颜色)
jQuery 筆記- Chart.js 基本使用 TimCodingBlog
活泼的动态气泡背景效果- SegmentFault 思否
Chart.js 上手实践- 掘金
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例
NG2图表(chart.js)条形图列无法呈现在特定宽度之上-八科网-专注程序员 



0 Response to "HTML5 Canvas雷达图(jquery插件Chart.js)_HTML5+CSS3特效_B5教程网 - chart js 背景"
Post a Comment