基于D3.js 绘制动态进度条- 掘金 - chart js 背景 白
基于D3.js 绘制动态进度条- 掘金
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
Swift 3.0 Charts 简单使用- 掘金
javascript - Chart.js 在饼图上显示标签- IT工具网
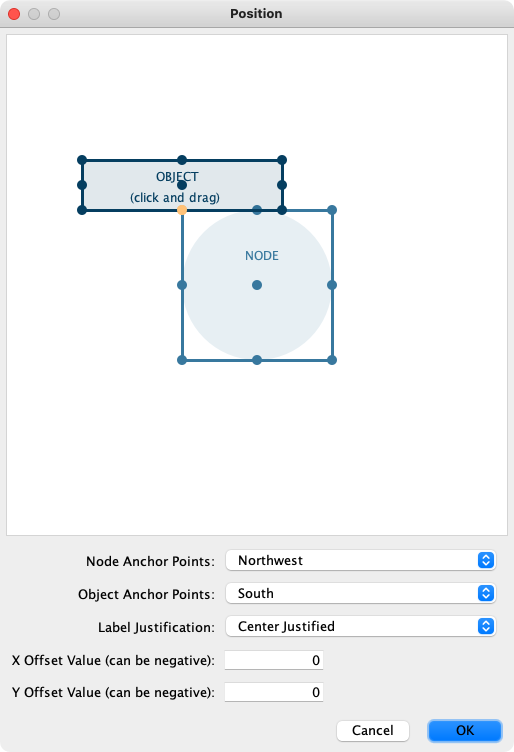
样式- Cytoscape 用户手册
市场深度图JS组件- DepthChart.js 学习软件编程
鸿博股份5.84(-1.52%)_股票行情_新浪财经_新浪网
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例 
看全红婵夺冠激动到尖叫,一不小心又分析了一下奥运金牌~ - 哔哩哔哩
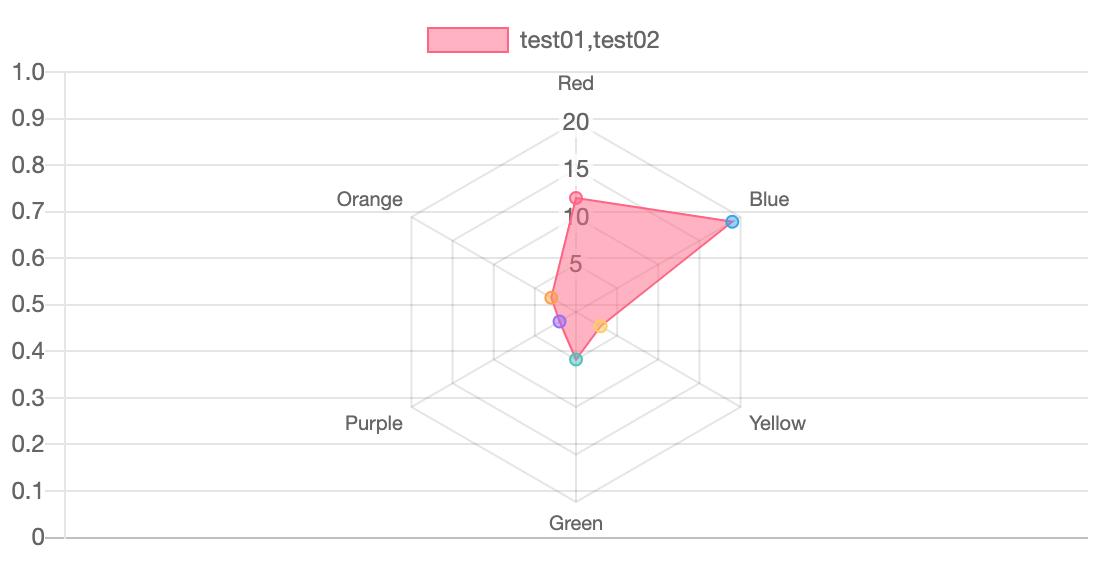
javascript - 如何在极map (chart.js)中设置刻度数字样式- IT工具网
BizCharts4文档- Interaction
Chart.js 基本使用

0 Response to "基于D3.js 绘制动态进度条- 掘金 - chart js 背景 白"
Post a Comment