高機能チャートライブラリのamCharts 4がリリースされました - chartjs グラ フ 背景
高機能チャートライブラリのamCharts 4がリリースされました
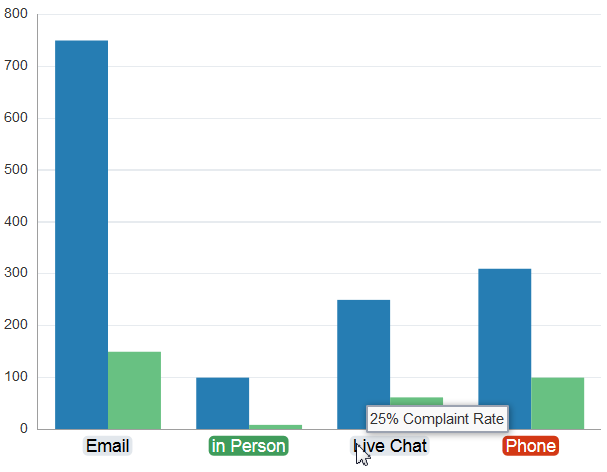
B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法
チャート・コンポーネントの使用方法
React JS と Chart JS によるデータの視覚化
棒グラフ(横・複数バー) 動くWebデザインアイディア帳
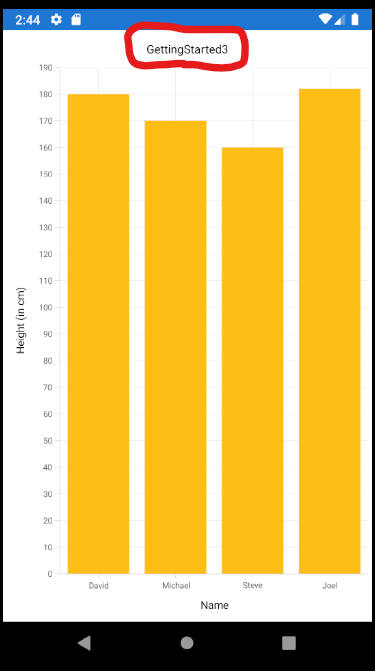
Xamarin.FormsでChart.jsみたいに簡単にグラフを描画する3 おてて 
Chart.jsを使用したグラフの描画の概要
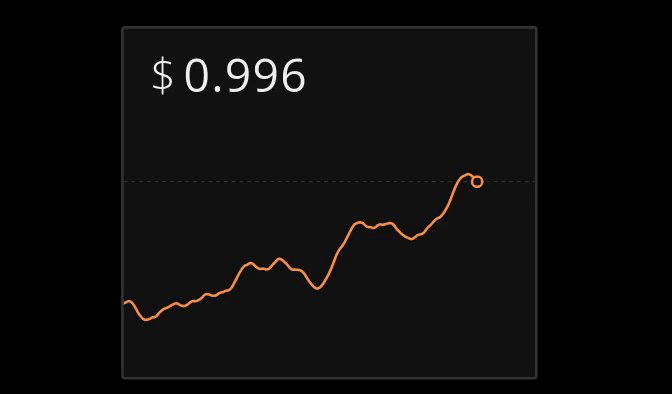
折れ線グラフ(複数) 動くWebデザインアイディア帳
React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 
折れ線グラフをCSSで実装! コピペで今年の最新・すごいデザインを堪能 
JavaScript: Chart.jsでグラフ描画にトライした話|TechRacho by BPS 
Chart.jsを使用したグラフの描画の概要
0 Response to "高機能チャートライブラリのamCharts 4がリリースされました - chartjs グラ フ 背景"
Post a Comment