RubyでChart.jsを使う(Gem)│makolog - chartjs グラフ 背景
RubyでChart.jsを使う(Gem)│makolog
Chart.js】折れ線のみ表示 西住工房
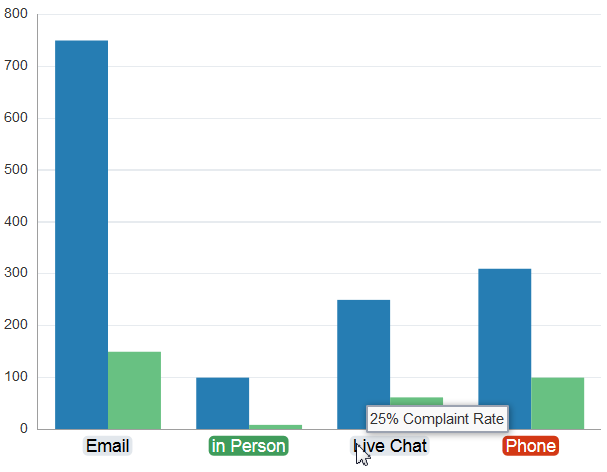
Chart.jsでグラフを描画する(棒グラフ) 非IT企業に勤める中年 
B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法
チャート・コンポーネントの使用方法
JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
チャートおよびグラフの作成と変更
手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 
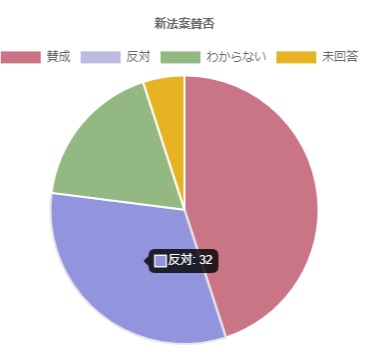
Chart.jsを使って、棒グラフ、折れ線グラフ、レーダーチャート、円 
Chart.js を使って、簡単にレーダーチャートを作る。
WEBディレクターにおすすめの記事まとめ(2020年12月編) Flap Blog
0 Response to "RubyでChart.jsを使う(Gem)│makolog - chartjs グラフ 背景"
Post a Comment