如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 - chart js 背景
如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生
Chart.jsで作る「kintoneのダッシュボード」│kintoneapp BLOG
Related
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景

Chart.js 轻量级HTML5图表绘制工具库(知识整理) u2013 大乐文章

Chart.js 图表与ThingJS结合- 知乎

Chart.js 图表与ThingJS结合- 知乎

chart.js - ITranslater

在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_

html5 canvas+Chart.js工资收入曲线图表走势代码- 风云极资源-风云极资源

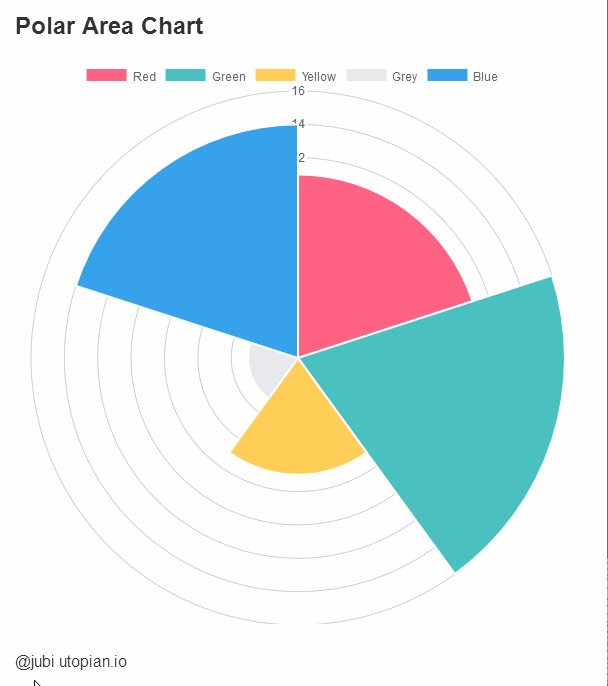
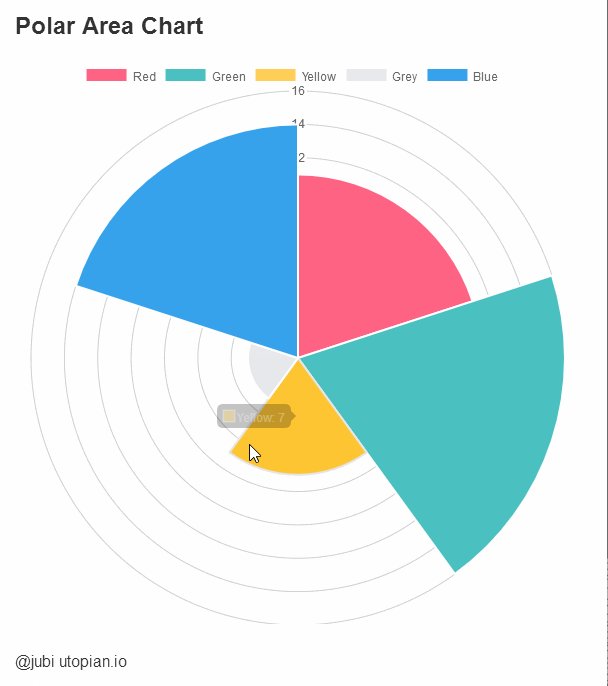
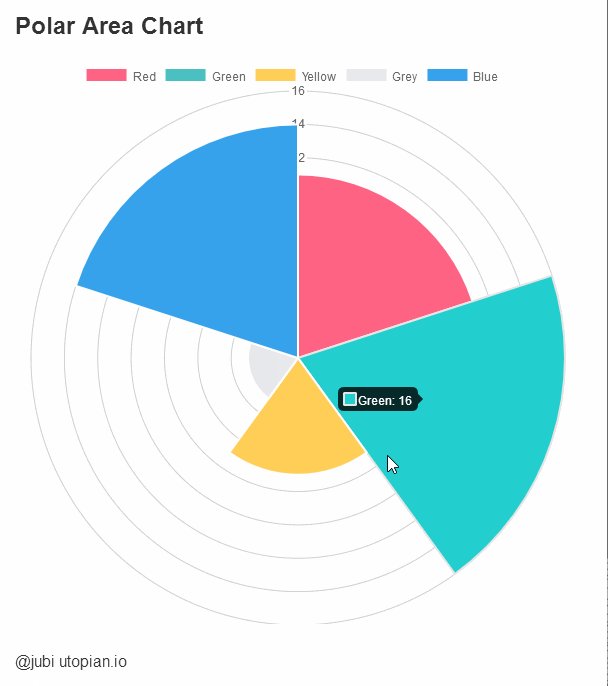
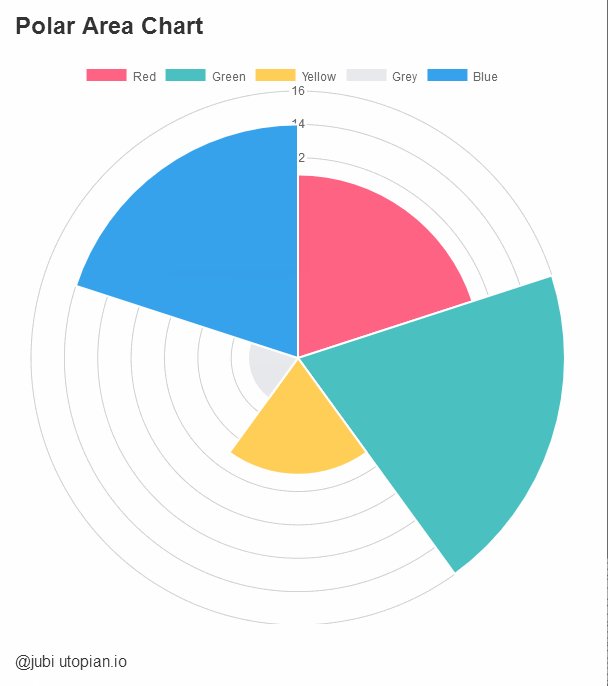
使用Chartjs创建极区图/Chartjs tutorial:Create a polar area chart

chart.js - ITranslater

Chart.js 图表与ThingJS结合- 知乎

在饼图,Chart.js: 如何总是显示工具提示?_javascript_开发99编程知识库
 You have just read the article entitled 如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 -
chart js 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/08/chartjs-javascript-chart-js.html
You have just read the article entitled 如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 -
chart js 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/08/chartjs-javascript-chart-js.html

0 Response to "如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生 - chart js 背景"
Post a Comment