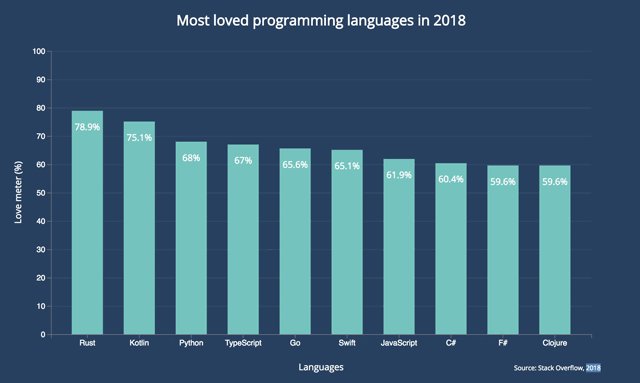
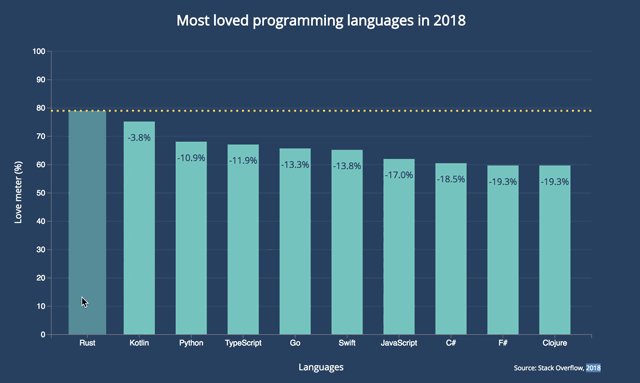
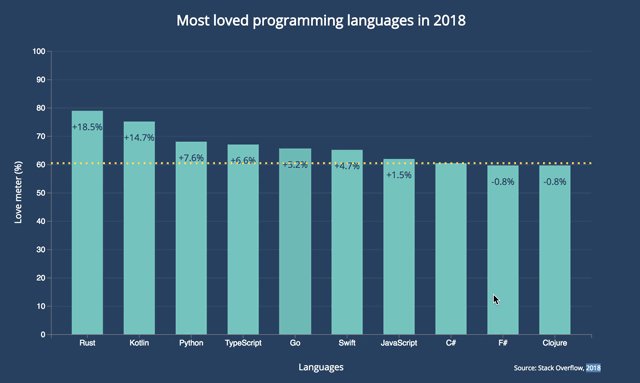
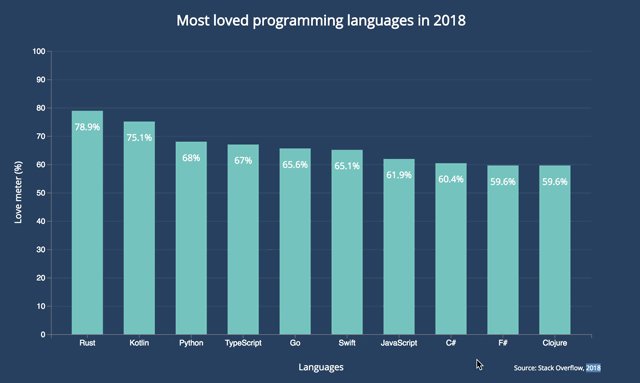
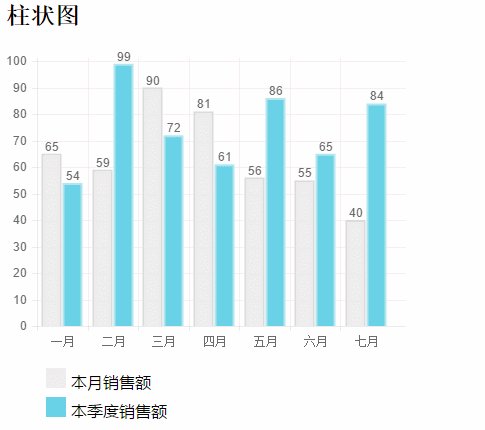
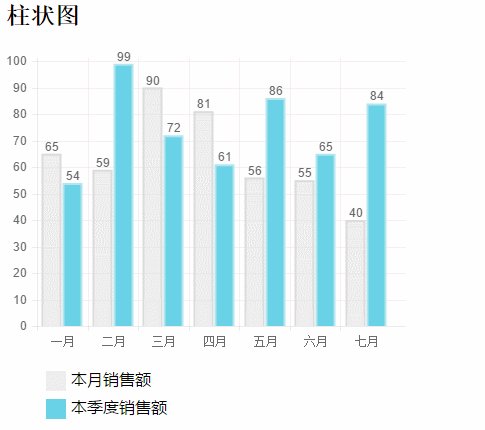
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart js 背景 白
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
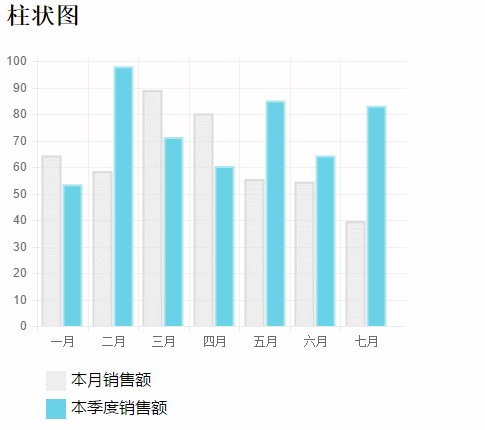
Chart.js 轻量级HTML5图表绘制工具库(知识整理)_javascript技巧_脚本之家
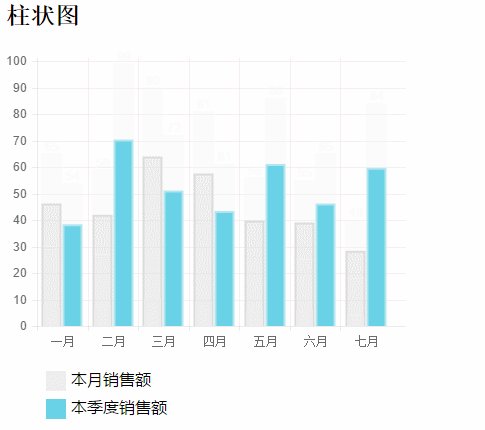
website-design u2014 黑白图表的背景
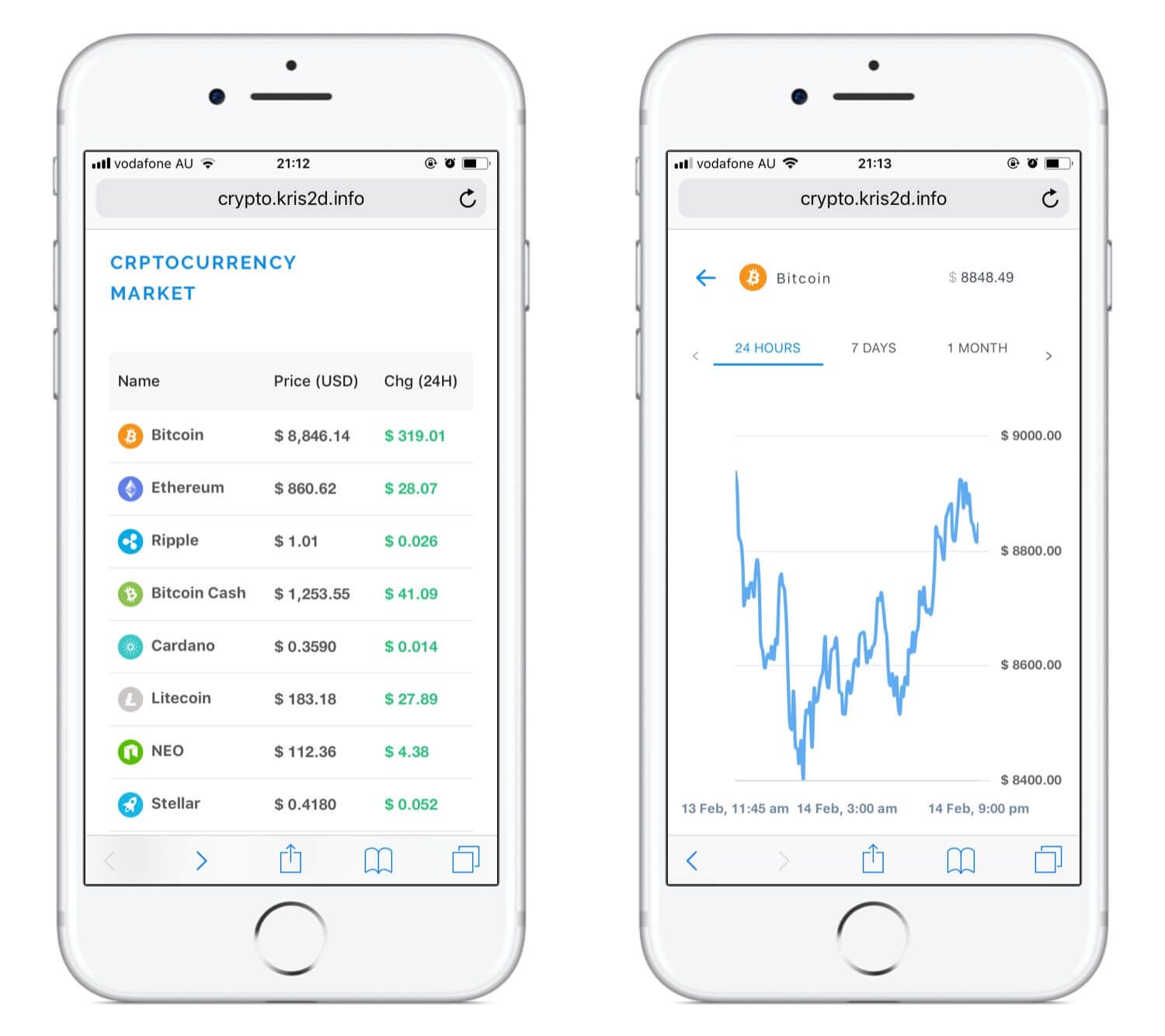
最近在学习Angular 5,试着做了一个查看数字货币行情的Web App - V2EX
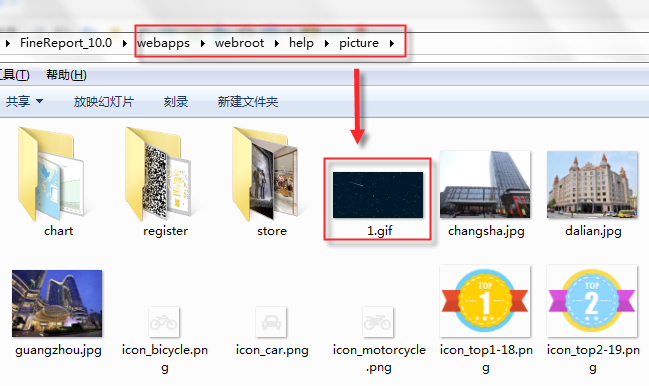
表单JS实例】JS设置动态背景/边框-帆软社区
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的 
chart.js - ITranslater
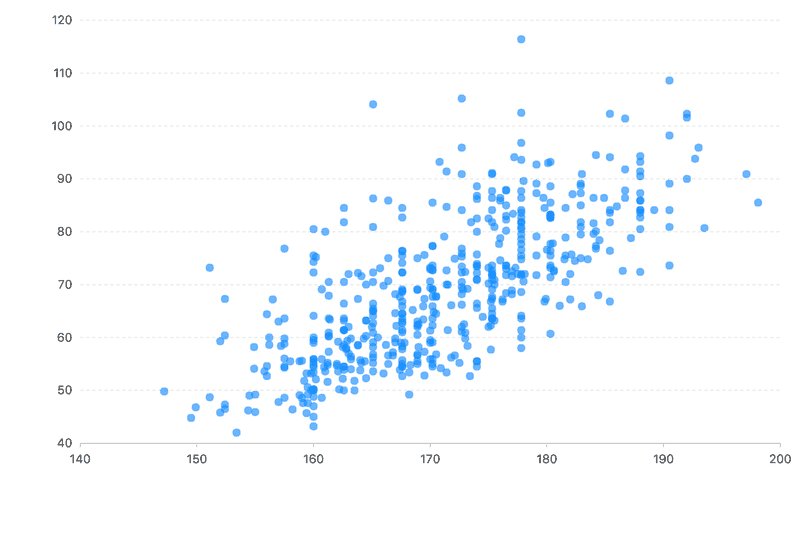
带文本的气泡图- AntV
鸿博股份5.84(-1.52%)_股票行情_新浪财经_新浪网
javascript-Chart.js u2014绘制任意垂直线- ITranslater
Chart.js快速入門之--介紹篇Script - IT閱讀
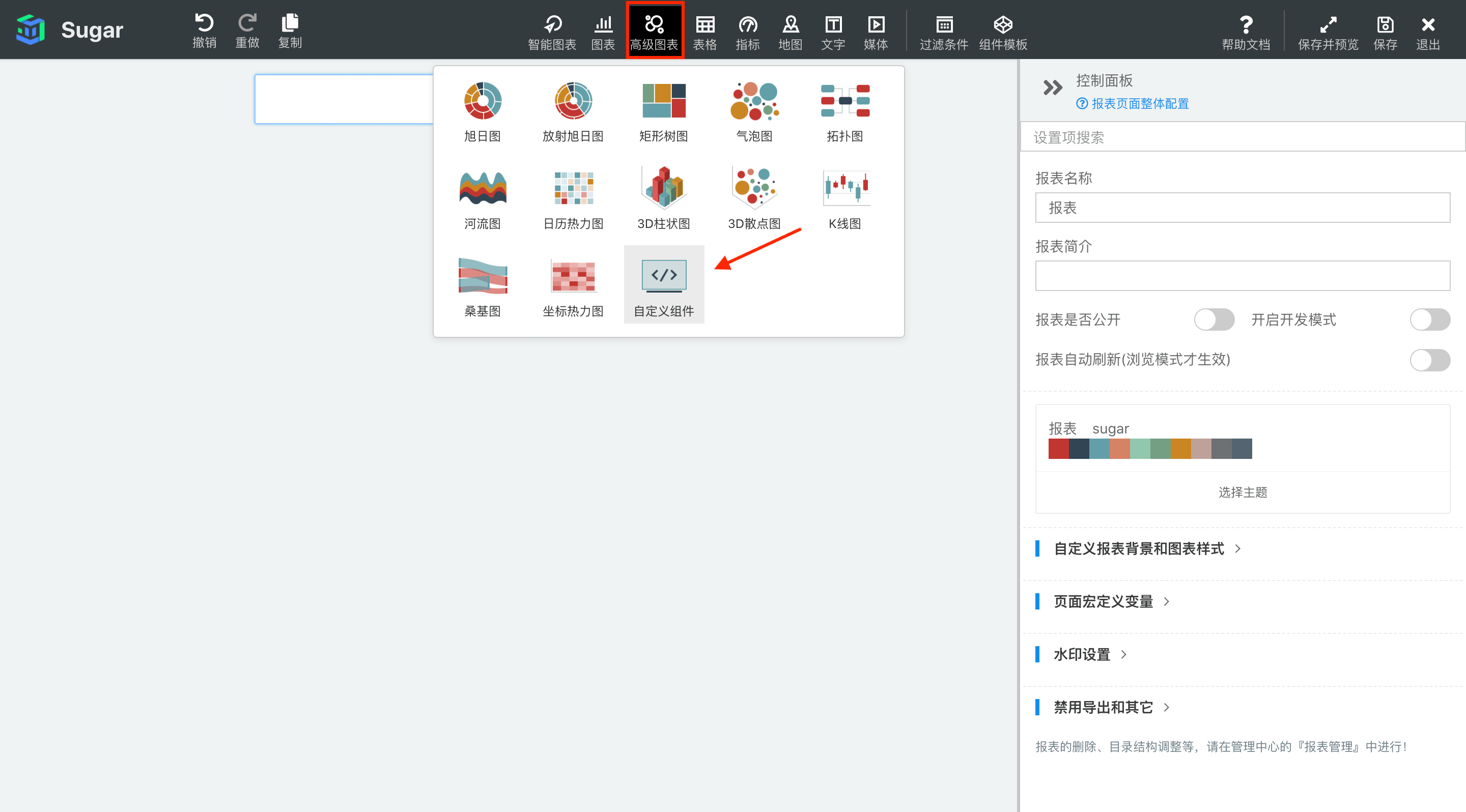
百度数据可视化Sugar - 自定义组件 百度智能云文档
0 Response to "D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart js 背景 白"
Post a Comment