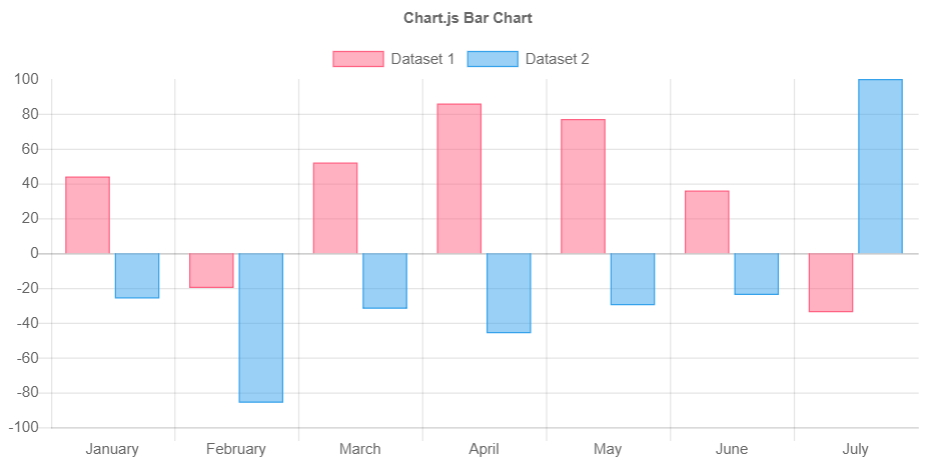
奥运金牌】美国请让让,中国队有望锁定金牌榜第一! - chart js 背景 白
奥运金牌】美国请让让,中国队有望锁定金牌榜第一!
Chart.js 上手实践- 掘金
Pyecharts V1 快速入门(一):配置参数传递及示例_巴啦啦拉粑粑的博客 
市场深度图JS组件- DepthChart.js 学习软件编程
Chart.js和右側可用空間- JAVASCRIPT _程式人生
Viz Variety Show(可视化多样性展示):圆环图非常有用u2014 没错,真的!
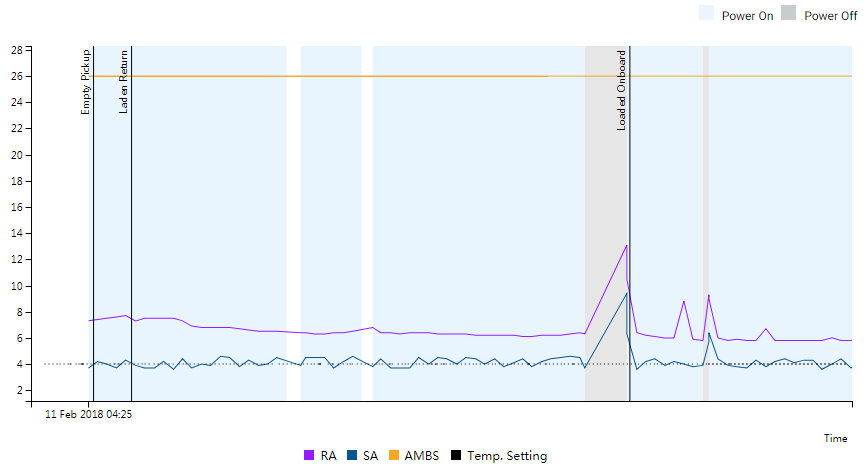
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的 
bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客
簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製 
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的 
图表绘制的选择Echarts, D3, C3, SVG Jessy Hong
在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣
0 Response to "奥运金牌】美国请让让,中国队有望锁定金牌榜第一! - chart js 背景 白"
Post a Comment