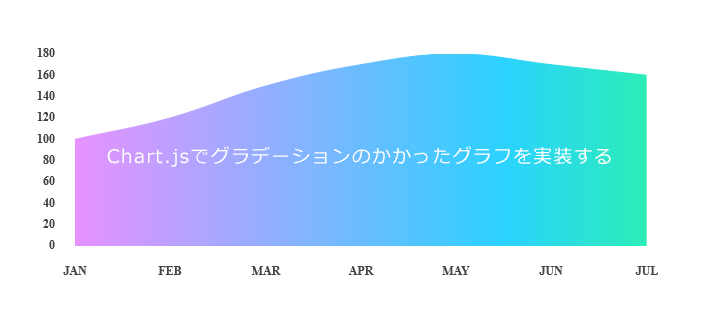
Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog - chartjs グラフ 背景
Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog
JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog
Related
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景

WEBディレクターにおすすめの記事まとめ(2020年12月編) Flap Blog

Chart.jsでグラフを描く

WEBディレクターにおすすめの記事まとめ(2020年12月編) Flap Blog

WordPressでChart.jsを使用して綺麗なグラフを表示しよう level-up

まだプログラマーですが何か? - canvas

Chart.jsで作成したグラフを画像に変換する方法 山が好き

コピペで!「Chart.js」を使ってレーダーチャートを表示する 綾糸.net

Vue.js で グラフを表示 !Vue-Chartjs の使い方一覧とサンプル

RubyでChart.jsを使う(Gem)│makolog

Chart.jsを使用したグラフの描画の概要
 You have just read the article entitled Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/06/chartjs-webty-staff-blog-chartjs.html
You have just read the article entitled Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog -
chartjs グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2022/06/chartjs-webty-staff-blog-chartjs.html

0 Response to "Chart.jsでグラデーションのかかったグラフを実装する │ Webty Staff Blog - chartjs グラフ 背景"
Post a Comment