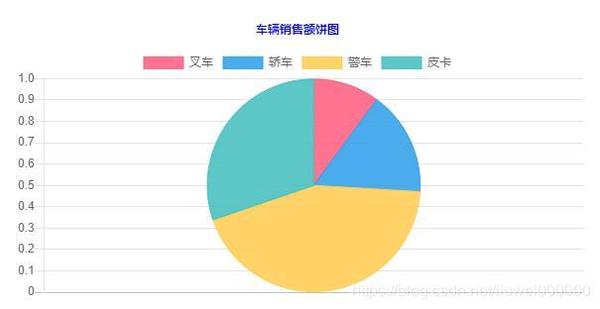
Chart.js 图表与ThingJS结合- 知乎 - chart js 背景
Chart.js 图表与ThingJS结合- 知乎
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的
Related
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像

使用chart和echarts制作图表

html5背景沿X轴倾斜,echart x轴倾斜_EChart.js 简单入门- 简明教程

rails中使用Chart.js制作图表- 简书

1分でわかるグラフ描画JavaScriptライブラリChart.jsの使い方 iwb.jp

分享:使用Chart.js 创建图标- layabox问答社区-HTML5引擎社区-LayaAir

已解决] 有人用过chart.js 展示特大数字吗?能设置scaleGridLine 吗
![已解决] 有人用过chart.js 展示特大数字吗?能设置scaleGridLine 吗](https://l.ruby-china.com/photo/2015/7d31fe22fa9be689a1475b9db18f082d.png)
原生js实现炫酷扇形多级导航菜单特效代码_菜单导航_js特效_js代码 Pie

如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生

jQuery 筆記- Chart.js 基本使用 TimCodingBlog

Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例

0 Response to "Chart.js 图表与ThingJS结合- 知乎 - chart js 背景"
Post a Comment