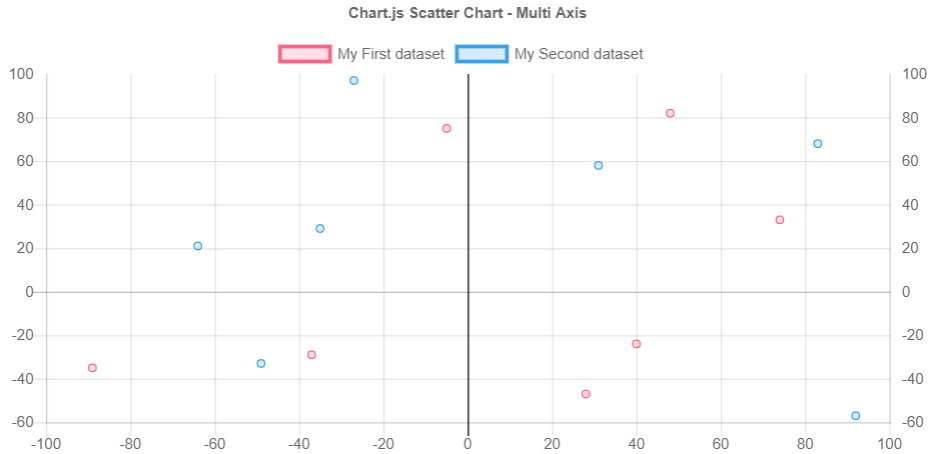
bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客 - chart js 背景 白
bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客
簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

Chart.js和右側可用空間- JAVASCRIPT _程式人生

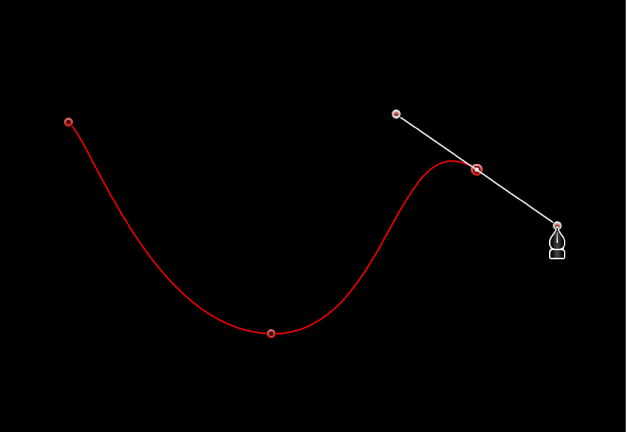
在Motion 中绘制复杂形状和遮罩- Apple 支持

laravel-admin统计图表chartjs柱状图显示格式问题_跳墙网

HTML页面中的心电图图绘制-八科网-专注程序员编程问题解答

Chart.js创建漂亮图表_图表插件,统计插件,chart插件_我爱模板网- 提供
填充的雷达图js(chart.js雷达图怎么修改背景颜色)
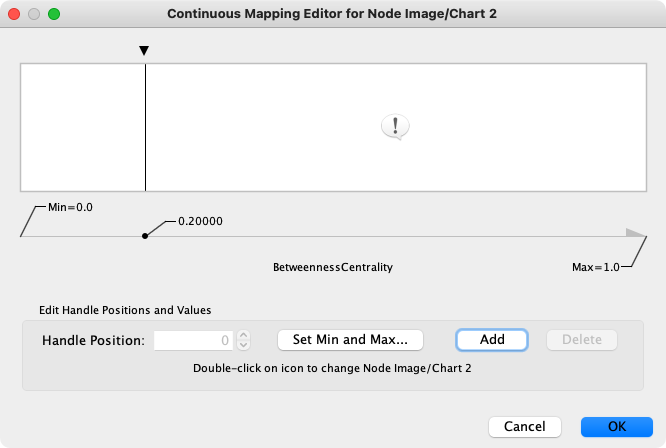
样式- Cytoscape 用户手册

javascript u2014 如何设置ChartJS Y轴标题?

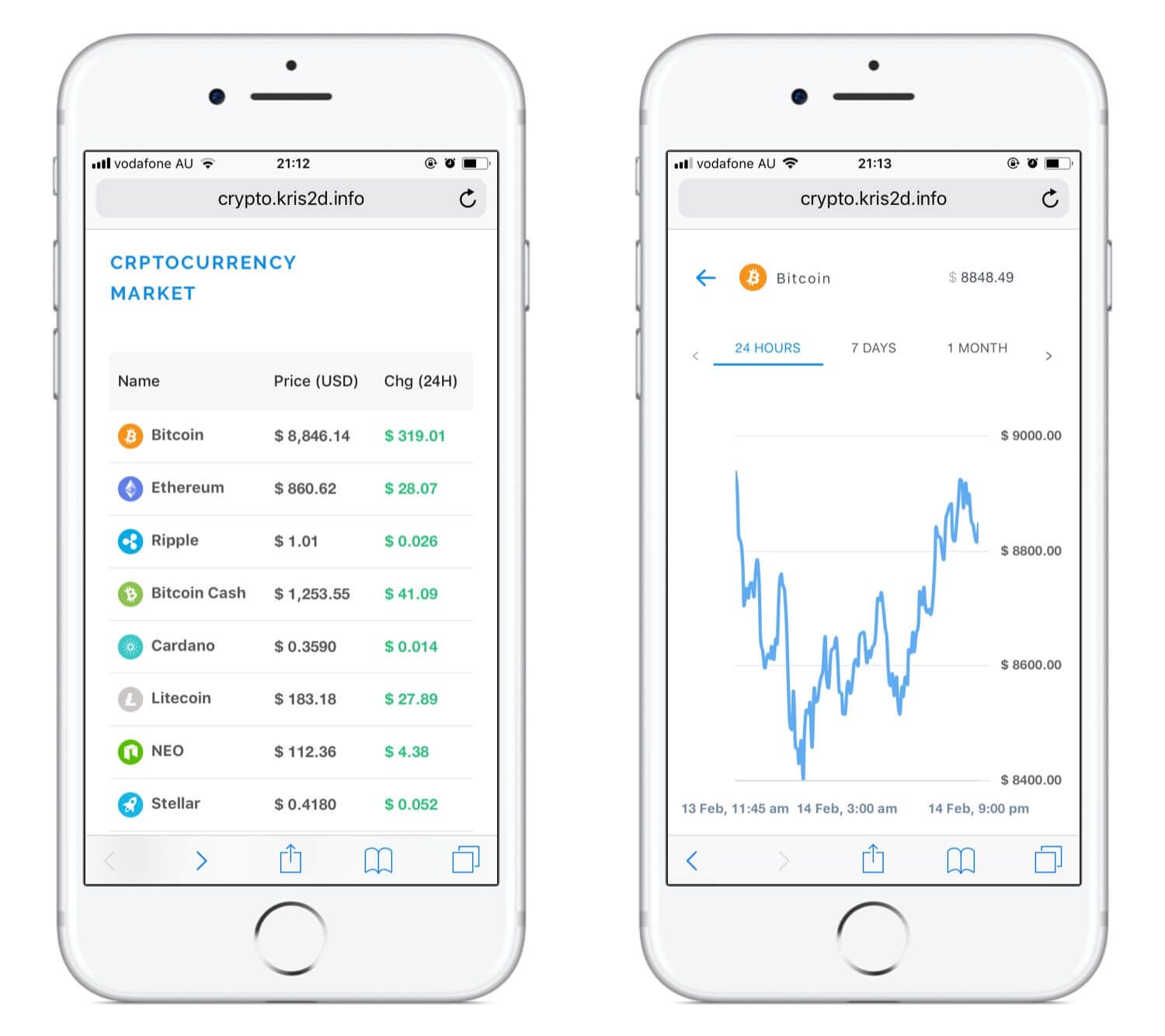
最近在学习Angular 5,试着做了一个查看数字货币行情的Web App - V2EX

bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客


0 Response to "bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客 - chart js 背景 白"
Post a Comment