React JS と Chart JS によるデータの視覚化 - chartjs グラフ 背景
React JS と Chart JS によるデータの視覚化
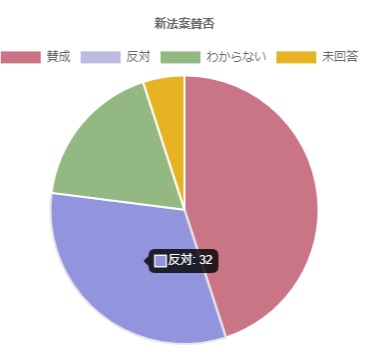
Chart.jsを使って、棒グラフ、折れ線グラフ、レーダーチャート、円
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog

Chart.jsでグラフを描く

簡単実装】JavaScriptでオシャレな折れ線グラフができるライブラリ

RubyでChart.jsを使う(Gem)│makolog

2020年6月 u2013 AppleScriptの穴
高機能チャートライブラリのamCharts 4がリリースされました
サンプルあり】Chart.jsの使い方を説明します

Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する

vue-chartjsのサイズ/グラデーションなど【使い方まとめ】 ebookbrain


0 Response to "React JS と Chart JS によるデータの視覚化 - chartjs グラフ 背景"
Post a Comment