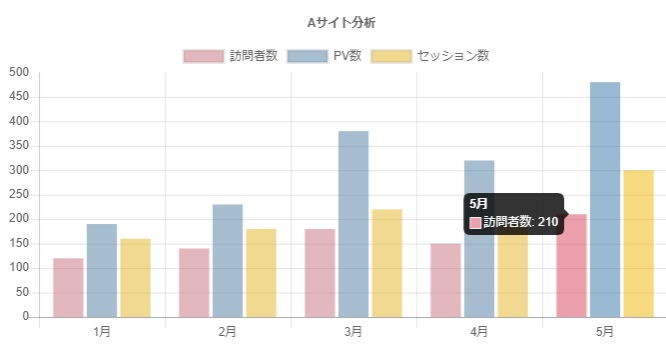
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net - chartjs グラ フ 背景
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる 
ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる 
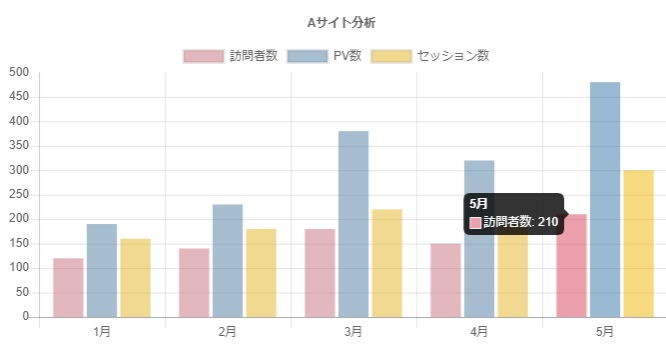
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
JavaScript: Chart.jsでグラフ描画にトライした話|TechRacho by BPS 
Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの 
2020年6月 u2013 AppleScriptの穴
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
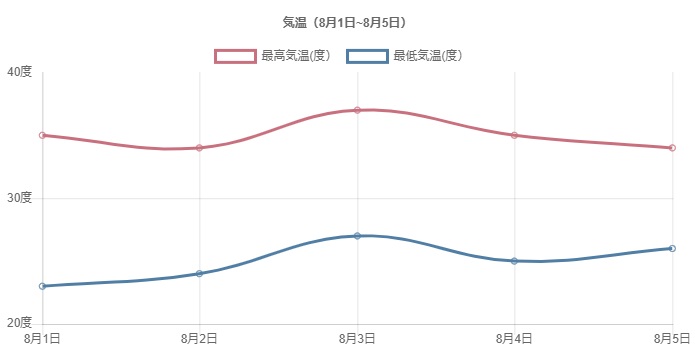
Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページに 
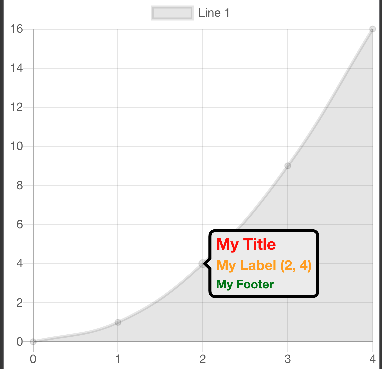
Chart.js(vue-chartjs) でツールチップの表示内容を変更 - to-me-mo 
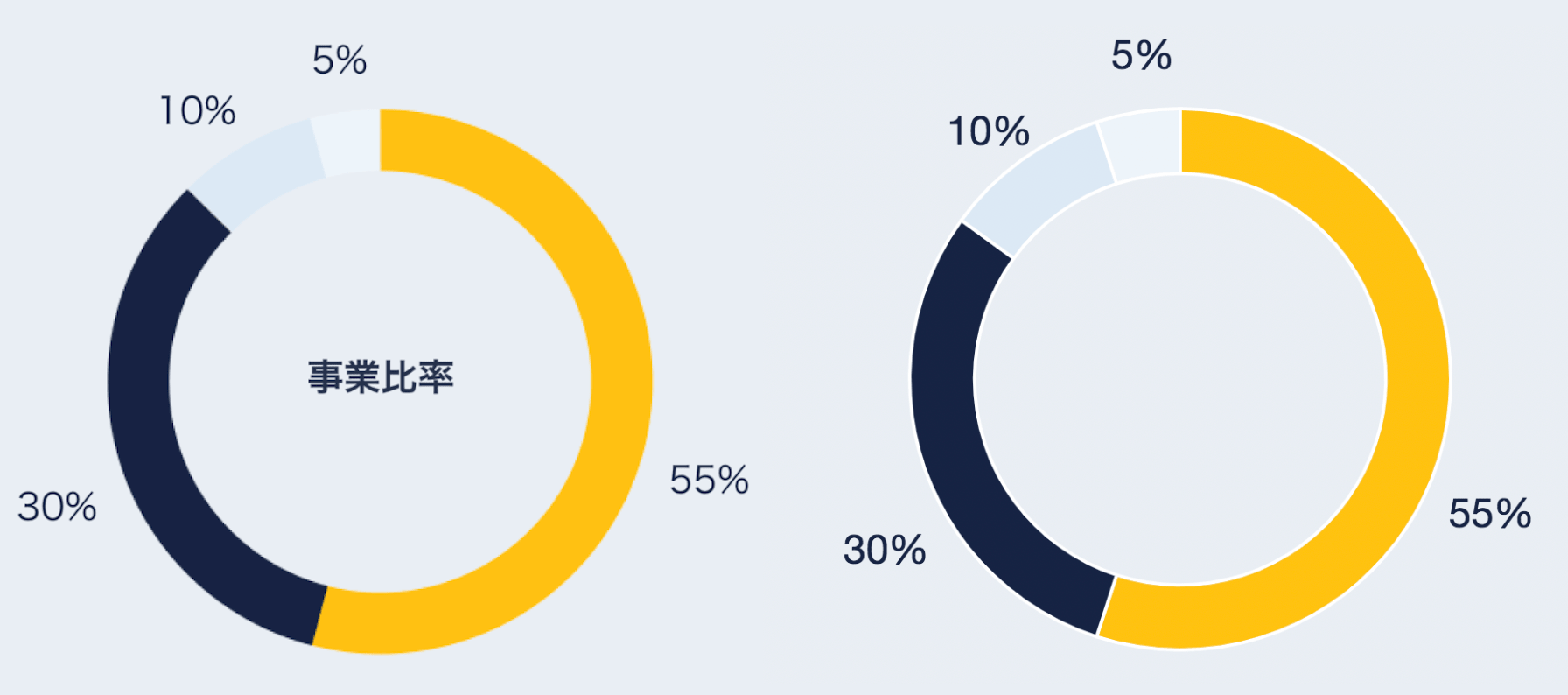
vue-chartjsのサイズ/グラデーションなど【使い方まとめ】 ebookbrain
Chart.jsを使って kintone でダッシュボードを作ってみよう! u2013 cybozu
0 Response to "コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net - chartjs グラ フ 背景"
Post a Comment