原生js实现炫酷扇形多级导航菜单特效代码_菜单导航_js特效_js代码 Pie - chart js 背景
原生js实现炫酷扇形多级导航菜单特效代码_菜单导航_js特效_js代码 Pie 
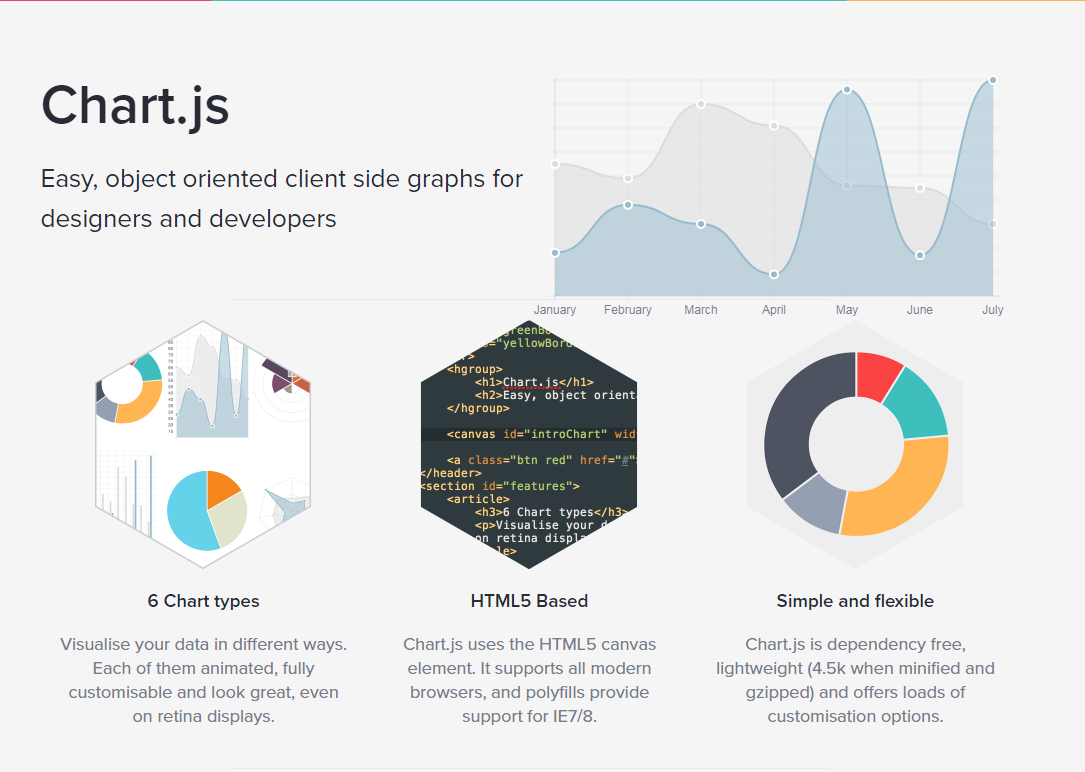
Chart.js 轻量级HTML5统计图表中文API文档- 资源分享- 文江博客
在饼图,Chart.js: 如何总是显示工具提示?_javascript_开发99编程知识库
Chart.js 学习笔记
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例
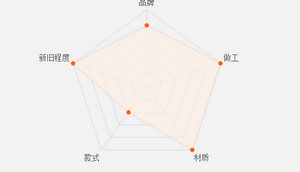
HTML5 Canvas雷达图(jquery插件Chart.js)_HTML5+CSS3特效_B5教程网
Chart.jsで作る「kintoneのダッシュボード」│kintoneapp BLOG
在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ 
图表绘制工具库CHART免费下载-表单按钮-php中文网源码
canvas画布图层背景色渐变特效js素材代码-100素材网
webpack5+vue2打包实践- guanhongjie
小狐狸事務所: 基於Canvas 的Chart.js 圖表函式庫
0 Response to "原生js实现炫酷扇形多级导航菜单特效代码_菜单导航_js特效_js代码 Pie - chart js 背景"
Post a Comment