折れ線グラフをCSSで実装! コピペで今年の最新・すごいデザインを堪能 - chartjs グラフ 背景
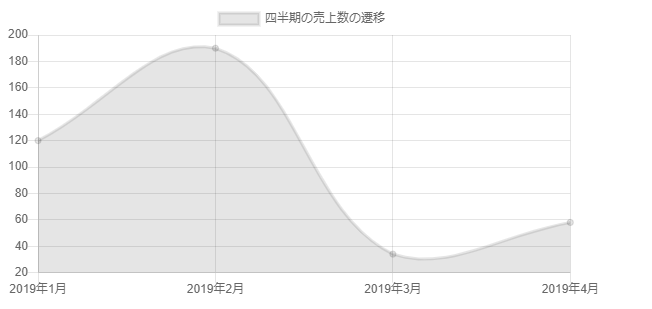
折れ線グラフをCSSで実装! コピペで今年の最新・すごいデザインを堪能 
Chart.jsを使用したグラフの描画の概要
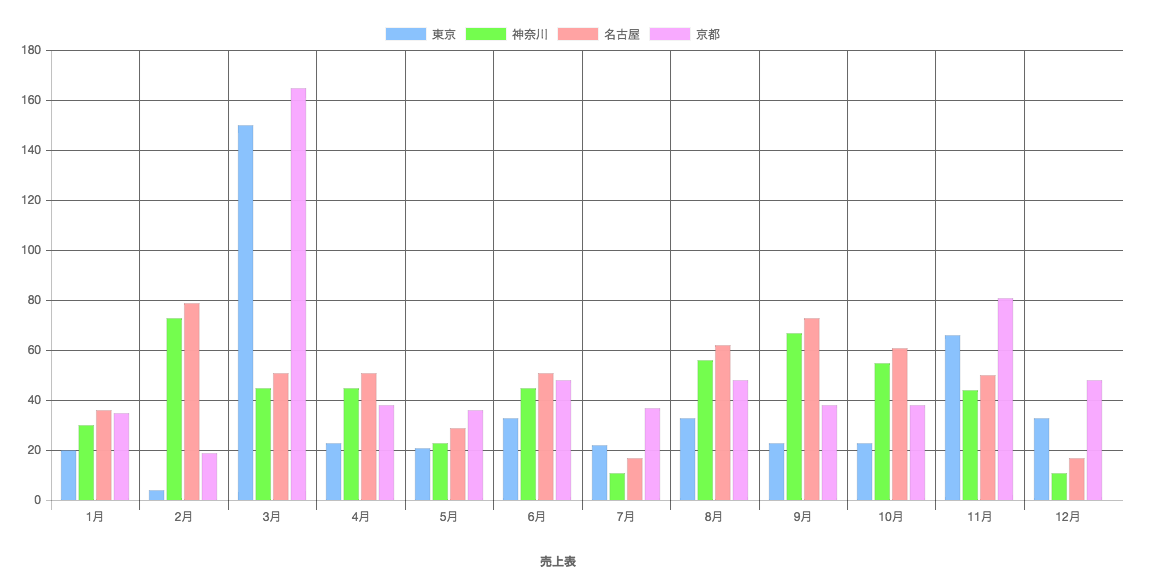
Vue.jsとChart.jsで基準線の入った棒グラフを作成してみるu0026プラグイン 
React JS と Chart JS によるデータの視覚化
kintone開発 グラフをカスタマイズする KMGT-SYSTEM blog
Chart.jsとGoogleスプレッドシートでグラフを作成する :: c5addon.com
Chart.jsで、横軸の閾値を境にデータの色を変える - 生活の跡
Chart.js+Vue.js+Axiosを使ってグラフを描写しよう アールエフェクト
自由自在にグラフを描画できるjsライブラリ -Chart.js
線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選
高機能チャートライブラリのamCharts 4がリリースされました
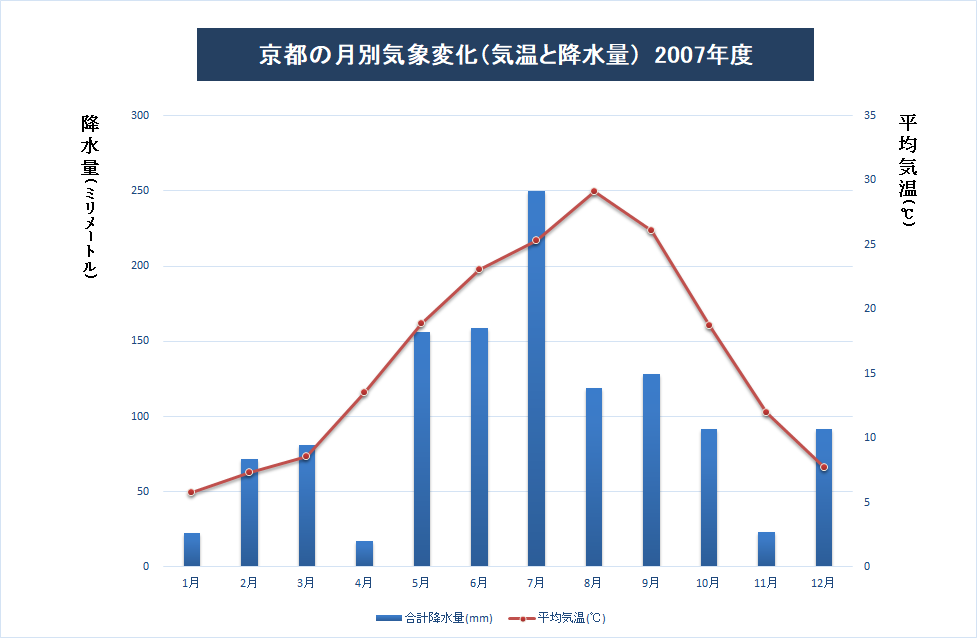
コピペで!「Chart.js」を使って混合(棒+折れ線)チャートを表示する 
0 Response to "折れ線グラフをCSSで実装! コピペで今年の最新・すごいデザインを堪能 - chartjs グラフ 背景"
Post a Comment