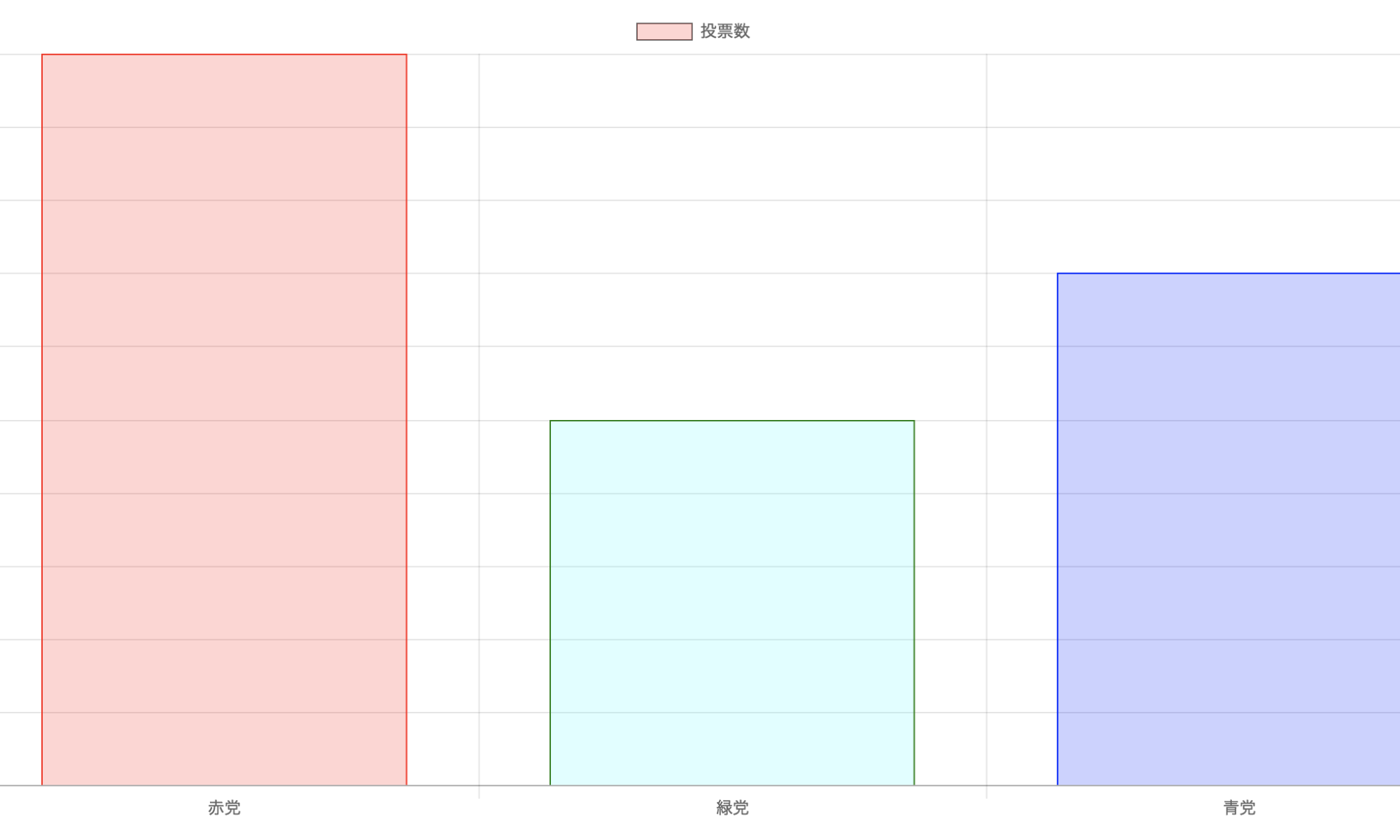
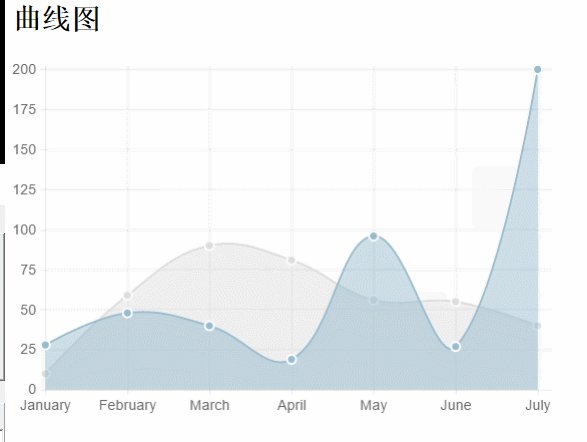
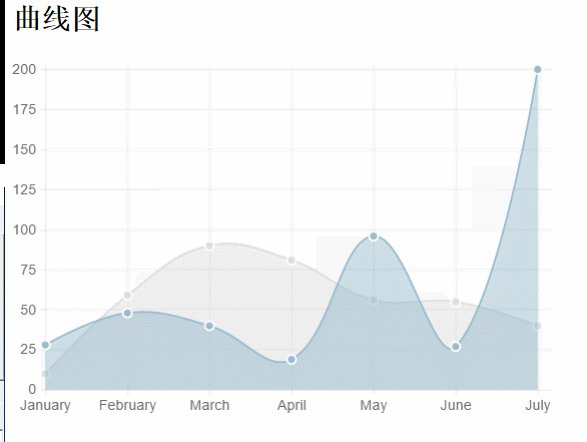
在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ - chart js 背 景
在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ 
React/API] CoinGecko加密貨幣 李薇宣Wei Hsuan Leeu0027s Portfolio![React/API] CoinGecko加密貨幣 李薇宣Wei Hsuan Leeu0027s Portfolio](https://media.cakeresume.com/image/upload/v1616569729/ywp2xc6khjgsdzmvv5ua.png)
1分でわかるグラフ描画JavaScriptライブラリChart.jsの使い方 iwb.jp
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
填充的雷达图js(chart.js雷达图怎么修改背景颜色)
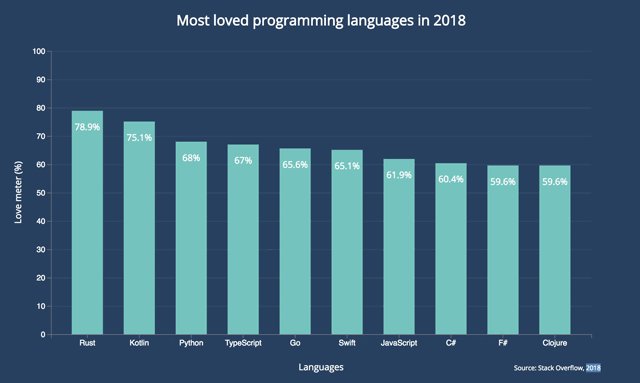
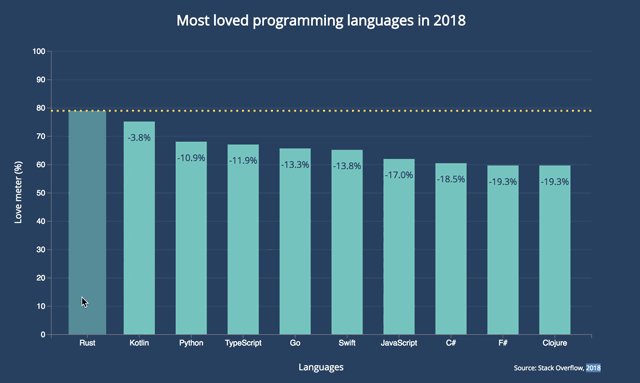
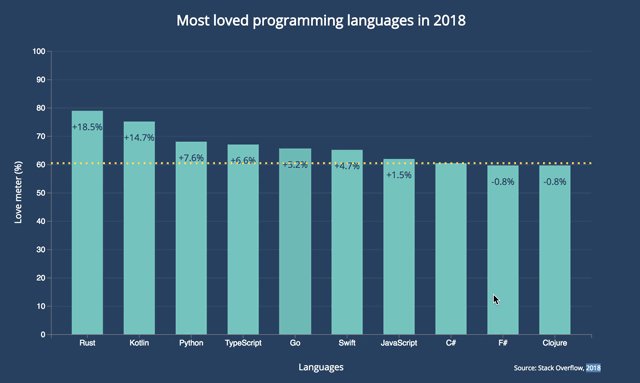
如何使用最小,最大和平均值建立Chart.JS條形圖- JAVASCRIPT _程式人生
用ChartJS 创建动态仪表盘- 技术翻译- OSCHINA 社区
橡胶收储背景下配置多头橡胶现货收储_新浪财经_新浪网
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天
Chart.js HTML5 图表绘制工具库(知识整理)_macanfa的博客-程序员
原生js实现炫酷扇形多级导航菜单特效代码_菜单导航_js特效_js代码 Pie 
分享:使用Chart.js 创建图标- layabox问答社区-HTML5引擎社区-LayaAir 

0 Response to "在ChartJS中,如何使用overflow 滚动修复图表图例的宽度高度_ - chart js 背 景"
Post a Comment