手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 - chartjs グラフ 背景
手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 
Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
まだプログラマーですが何か? - canvas
Chart.jsに背景を入れる方法 - Qiita
RubyでChart.jsを使う(Gem)│makolog
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
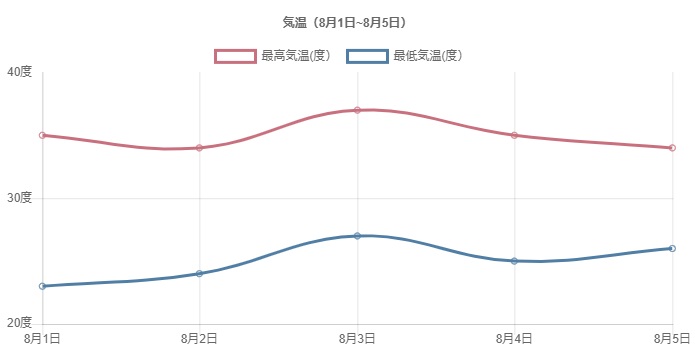
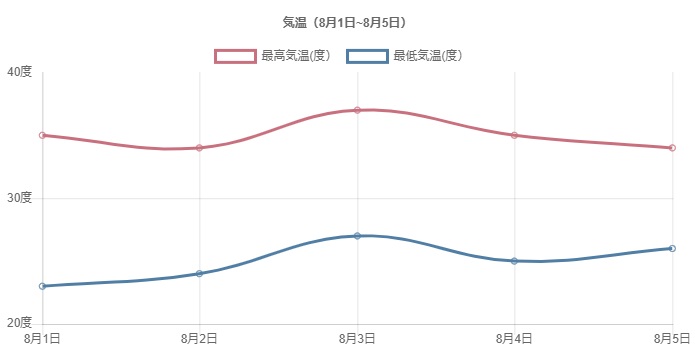
Chart.jsとGoogleスプレッドシートでグラフを作成する :: c5addon.com
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
コピペで!「Chart.js」を使って棒グラフを表示する 綾糸.net
コピペで!「Chart.js」を使ってレーダーチャートを表示する 綾糸.net
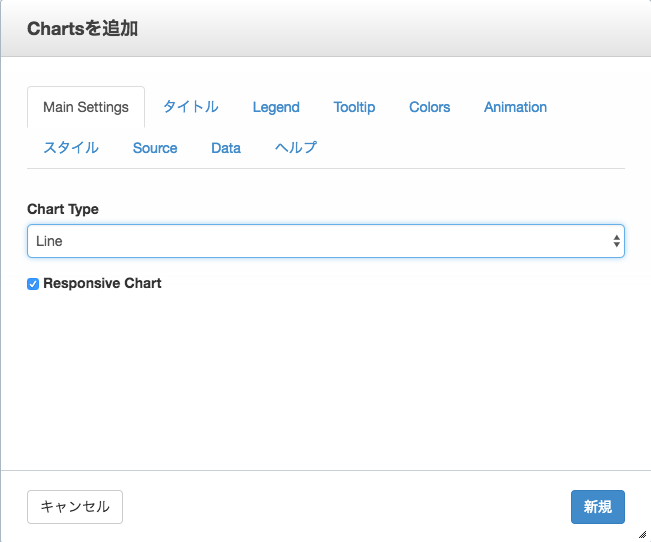
チャート・コンポーネントの使用方法
Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの 

0 Response to "手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 - chartjs グラフ 背景"
Post a Comment