how to put dynamic graph as image using chart js in image tag - chart js 背景 画像
how to put dynamic graph as image using chart js in image tag 
JavaScript Chart.js-自定义数据格式以显示在工具提示上- ITranslater
转]Chart.js入门教程- 程序员大本营![转]Chart.js入门教程- 程序员大本营](https://www.pianshen.com/images/290/334ba6a6ad9f1537d0a5950bed466fb2.png)
用ChartJS 创建动态仪表盘- 技术翻译- OSCHINA 社区
前端应用chart.js绘制折线图使用笔记- 程序员大本营
NG2图表(chart.js)条形图列无法呈现在特定宽度之上-八科网-专注程序员 
市场深度图JS组件- DepthChart.js 学习软件编程
Chart.js のチャートを格段に綺麗に見せるカラーパレットプラグイン 
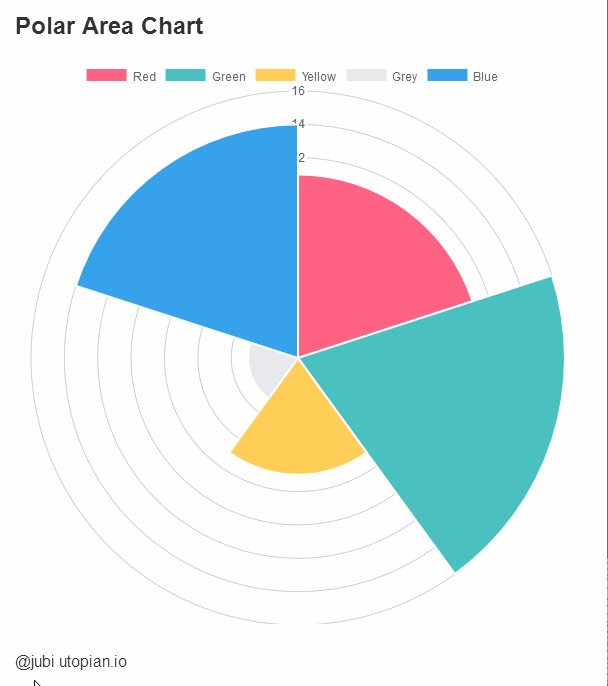
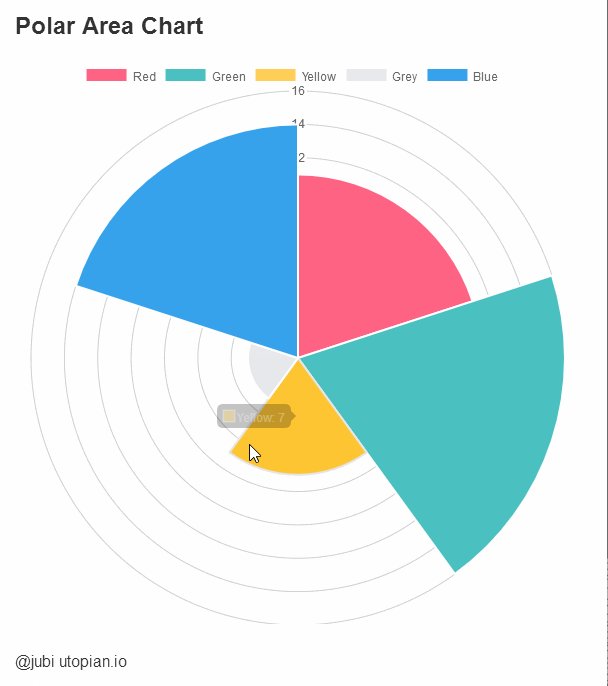
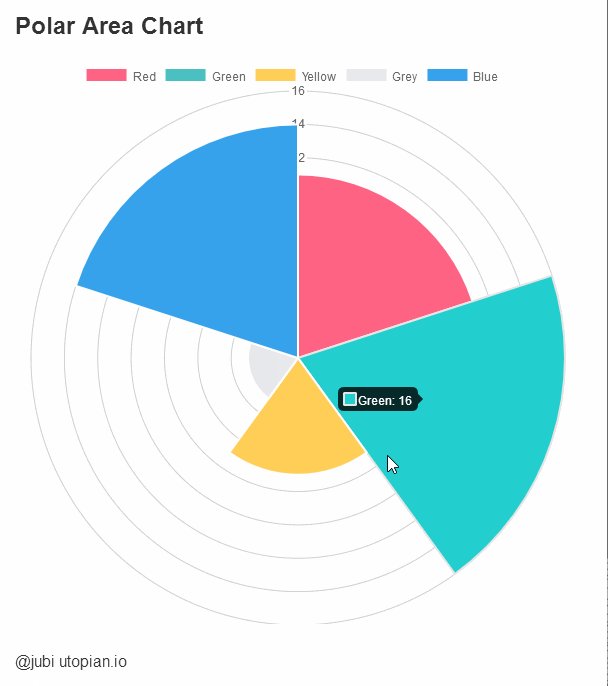
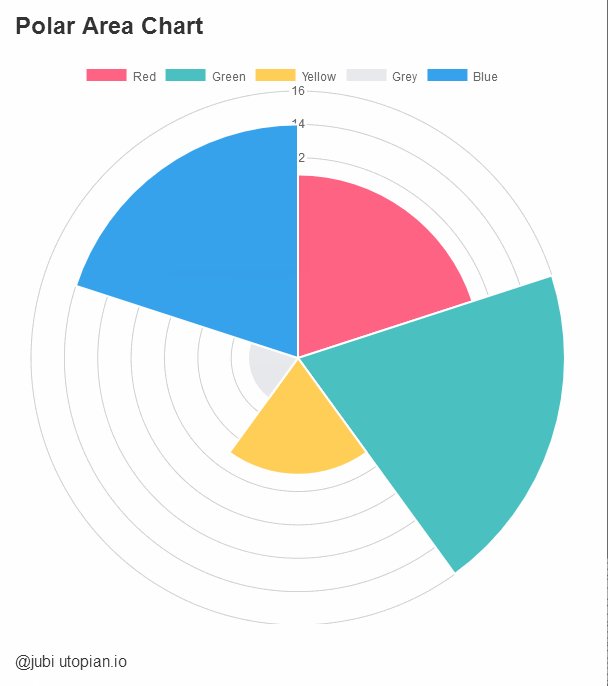
使用Chartjs创建极区图/Chartjs tutorial:Create a polar area chart 
Chart.js 图表与ThingJS结合- 知乎
十分鐘學習] Chart.js - 圖表繪製- iT 邦幫忙::一起幫忙解決難題,拯救
chart.jsの円グラフのラベルを線で指して表示する - iMind Developers Blog

0 Response to "how to put dynamic graph as image using chart js in image tag - chart js 背景 画像"
Post a Comment