手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 - chartjs グラフ 背景
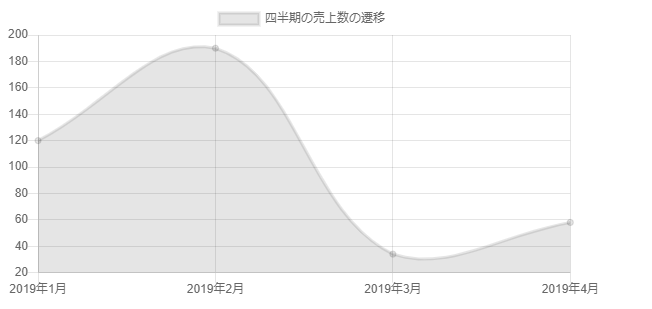
手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 
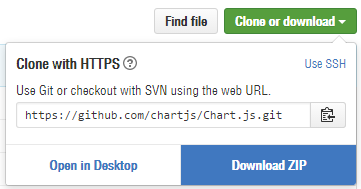
Canvasによるグラフ描画ライブラリ「Chart.js」を使ってホームページに 
Vue.jsとChart.jsで基準線の入った棒グラフを作成してみるu0026プラグイン 
React (TypeScript) に react-chartjs-2 を導入し、グラフを作る方法 
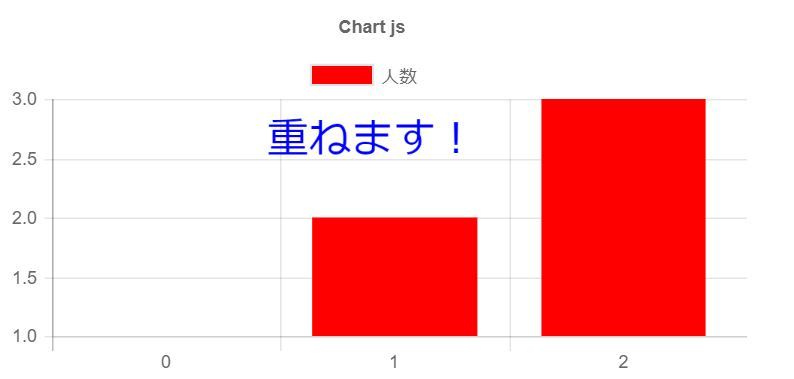
Chart js』canvasでテキストなどの描画を重ねられない時の対処法
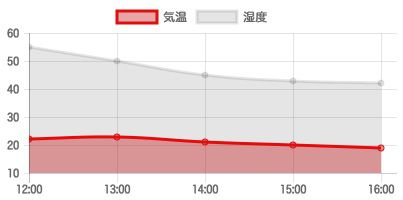
Chart.js】折れ線グラフの色設定 西住工房
Chart.js+Vue.js+Axiosを使ってグラフを描写しよう アールエフェクト
Chart.jsを使って、棒グラフ、折れ線グラフ、レーダーチャート、円 
JavaScript でグラフを作る方法 (Chart.js) - Mtku0027s Blog
Vue.js で グラフを表示 !Vue-Chartjs の使い方一覧とサンプル 
チャート・コンポーネントの使用方法
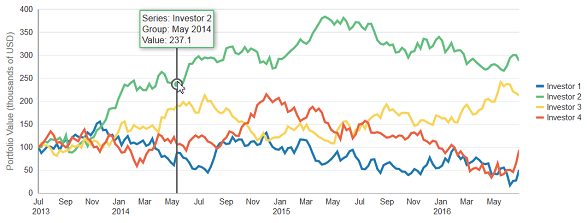
JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った ![JS]美しい曲線を使ったチャート・グラフが描けるHTML5 Canvasを使った](https://coliss.com/wp-content/uploads-2012/2012020701.png)
0 Response to "手軽に綺麗なデザイン!グラフを簡単に実装できるChart.js の使い方 - chartjs グラフ 背景"
Post a Comment