線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選 - chartjs グ ラフ 背景
線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選
Chart.js を使って、簡単にレーダーチャートを作る。
Chart.jsのcanvas画像ダウンロード背景色問題の解決方法 Tips of Rubbish
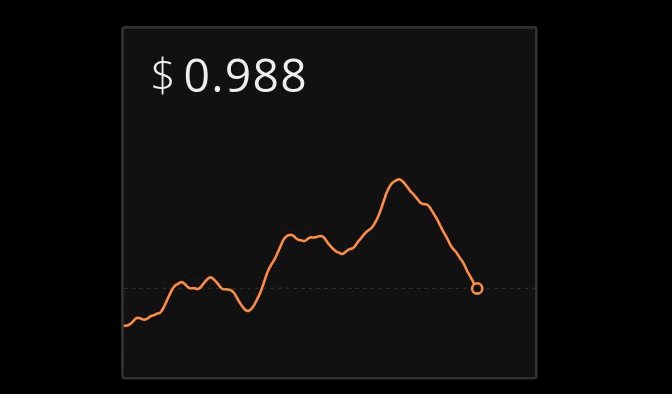
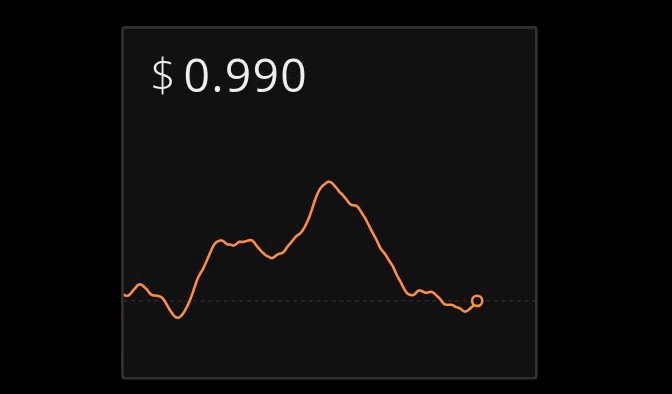
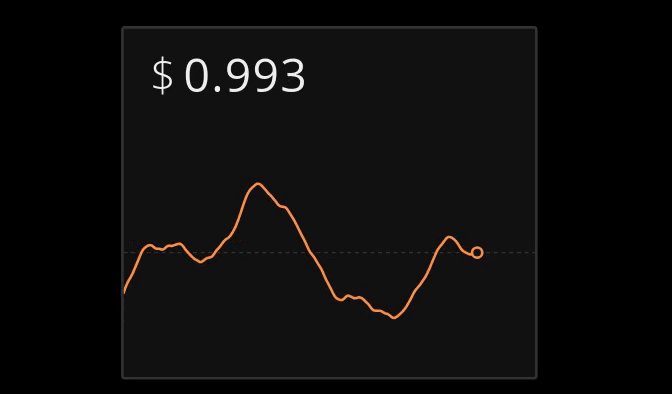
簡単実装】JavaScriptでオシャレな折れ線グラフができるライブラリ 
JavaScript: Chart.jsでグラフ描画にトライした話|TechRacho by BPS 
B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法
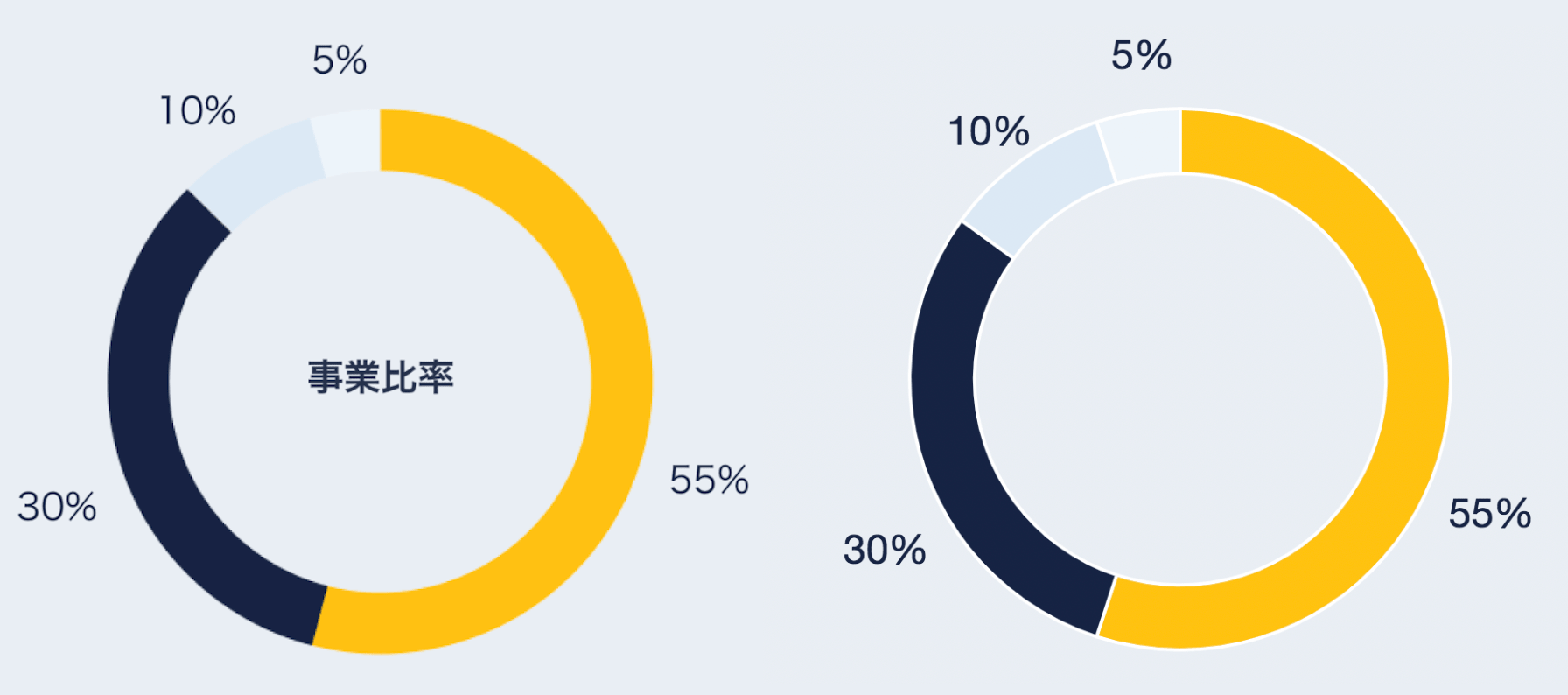
Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese ![Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese](https://i0.wp.com/irohacross.net/wp-content/uploads/2017/06/pie1.png?fitu003d680%2C372u0026sslu003d1)
まだプログラマーですが何か? - canvas
Rails4 Chart.jsでレーダーチャートの背景色をなくす - ayaketanの
Vue.jsとChart.jsで基準線の入った棒グラフを作成してみるu0026プラグイン 
折れ線グラフをCSSで実装! コピペで今年の最新・すごいデザインを堪能 
Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese ![Highcharts]パーセンテージで描画する円グラフを描く方法 Japanese](https://i0.wp.com/irohacross.net/wp-content/uploads/2017/06/pie1.png?fitu003d680%2C372u0026sslu003d1)
0 Response to "線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選 - chartjs グ ラフ 背景"
Post a Comment