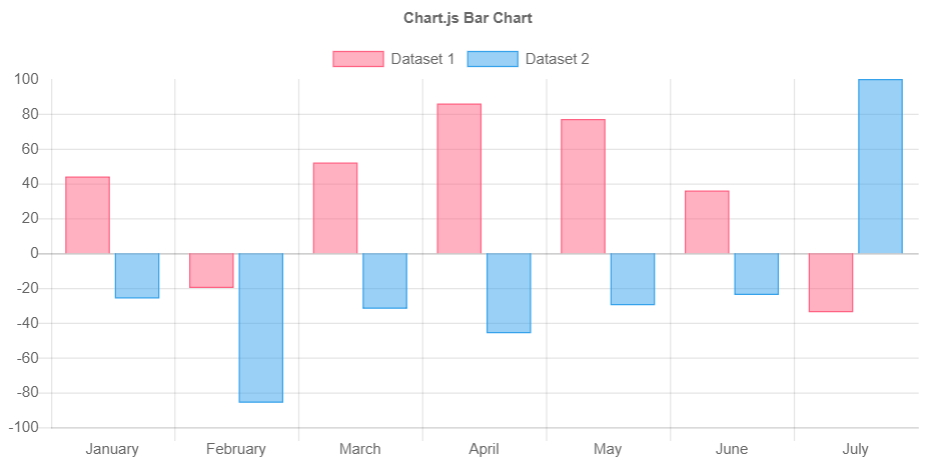
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例 - chart js 背景 白
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例
Swift 3.0 Charts 简单使用- 掘金
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
16Echarts - 折线图(Line Chart in Cartesian Coordinate System)_阿

Examples - Apache ECharts

你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的

市场深度图JS组件- DepthChart.js 学习软件编程
簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製

在Angular 中使用Chart.js 和ng2-charts的示例代码/ 张生荣

自定义JS中关闭当前页面的代码怎么写?_应用魔方AppCube_常见问题_标准

使用chart和echarts制作图表

填充的雷达图js(chart.js雷达图怎么修改背景颜色)
translation/jinrui.md at master · OFED/translation · GitHub
 You have just read the article entitled Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例 - chart
js 背景 白. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2021/12/javascript-chartjs-chart-js_8.html
You have just read the article entitled Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例 - chart
js 背景 白. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2021/12/javascript-chartjs-chart-js_8.html

0 Response to "Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例 - chart js 背景 白"
Post a Comment