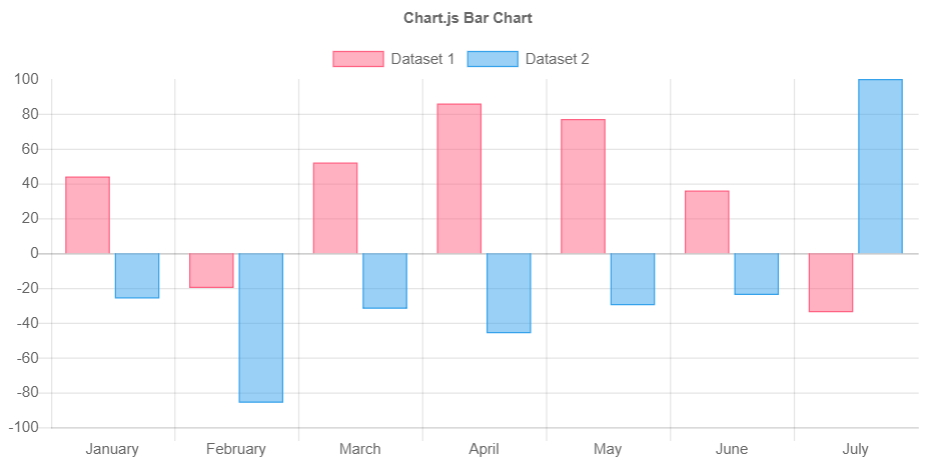
javascript u2014 如何设置ChartJS Y轴标题? - chart js 背景 白
javascript u2014 如何设置ChartJS Y轴标题?
javascript-Chart.js u2014绘制任意垂直线- ITranslater
Related
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景

你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的

Salesforce Lightning组件中使用Chart.JS实现数据可视化(二

translation/jinrui.md at master · OFED/translation · GitHub

Pyecharts V1 快速入门(一):配置参数传递及示例_巴啦啦拉粑粑的博客

JavaScript - chart.jsを画像としてダウンロードした際、背景が黒く

Python成神之路- 散点图

自定义JS中关闭当前页面的代码怎么写?_应用魔方AppCube_常见问题_标准

簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製

快速学习JasperReport-Chart图表_wx5d0241bb88268的技术博客_51CTO博客

Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例



0 Response to "javascript u2014 如何设置ChartJS Y轴标题? - chart js 背景 白"
Post a Comment