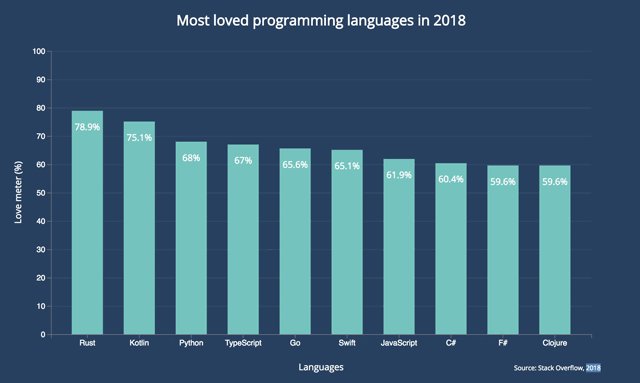
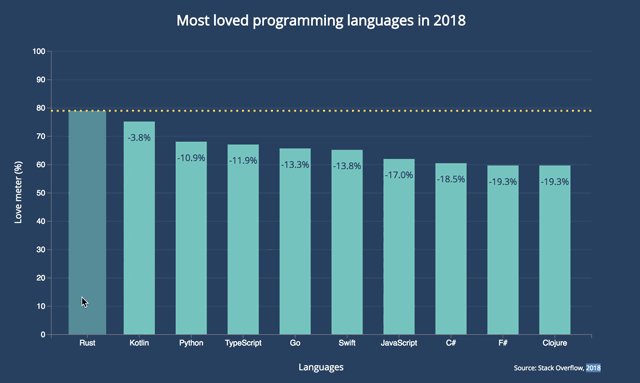
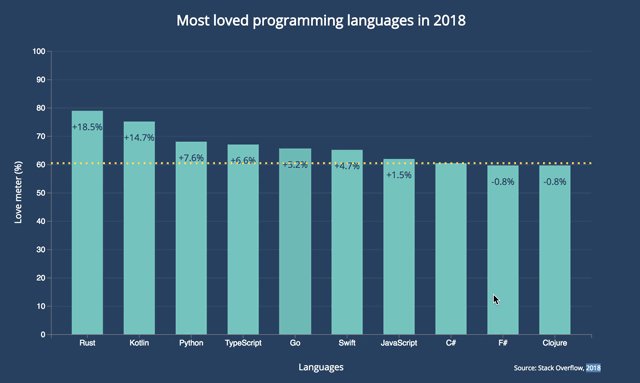
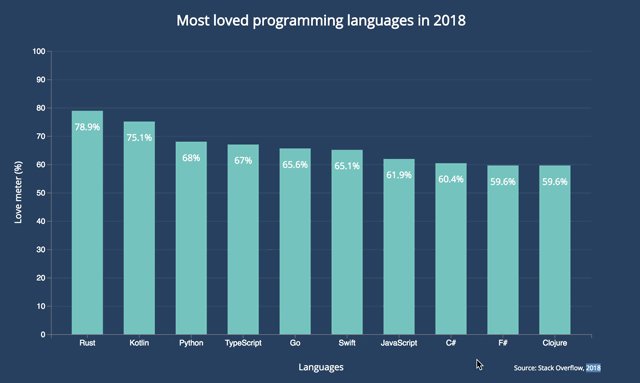
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart js 背景
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
NG2图表(chart.js)条形图列无法呈现在特定宽度之上-八科网-专注程序员
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

如何在Chart.js中向垂直刻度(X軸)新增填充? - JAVASCRIPT _程式人生

js动画

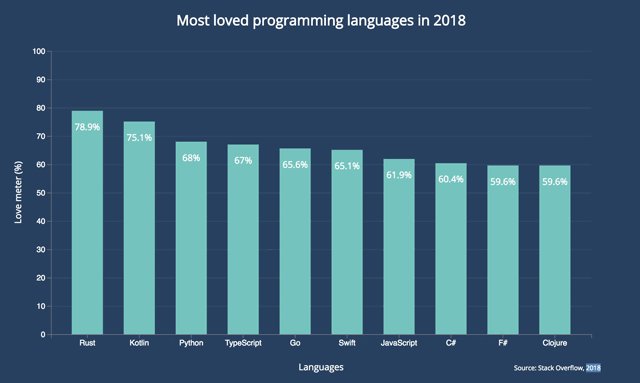
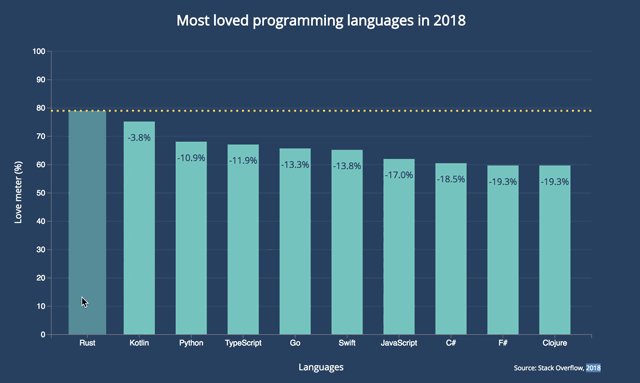
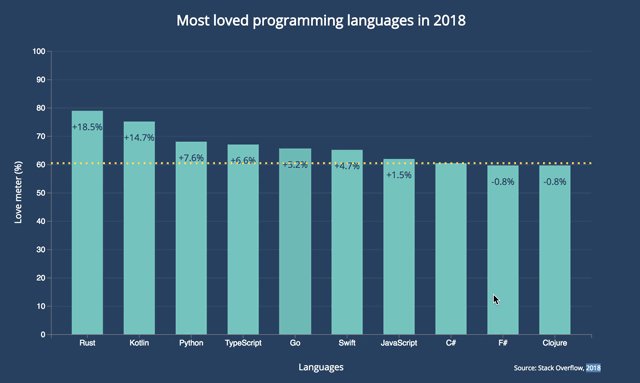
你可以做出更好看的图表(上)u2014u2014图表背景纵向分割_mob604756ef5a44的

Chart.js绘图,折线图、柱状图_互联网业余架构师的技术博客_51CTO博客
Vanta.js- 漂亮的背景動態效果套件 網路資源 DeTools 工具死神

用ChartJS 创建动态仪表盘- 技术翻译- OSCHINA 社区
从github上克隆c3.js项目,运行自己添加的radar图失败- SegmentFault 思否

D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED

Chart.js 学习笔记
Chart.js绘图,折线图、柱状图_互联网业余架构师的技术博客_51CTO博客

0 Response to "D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart js 背景"
Post a Comment