ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる - chartjs グラフ 背景
ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる 
D3.js(version4.x)でのグラフ描画を一行ずつ読み解く u2013 ajike
Related
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒

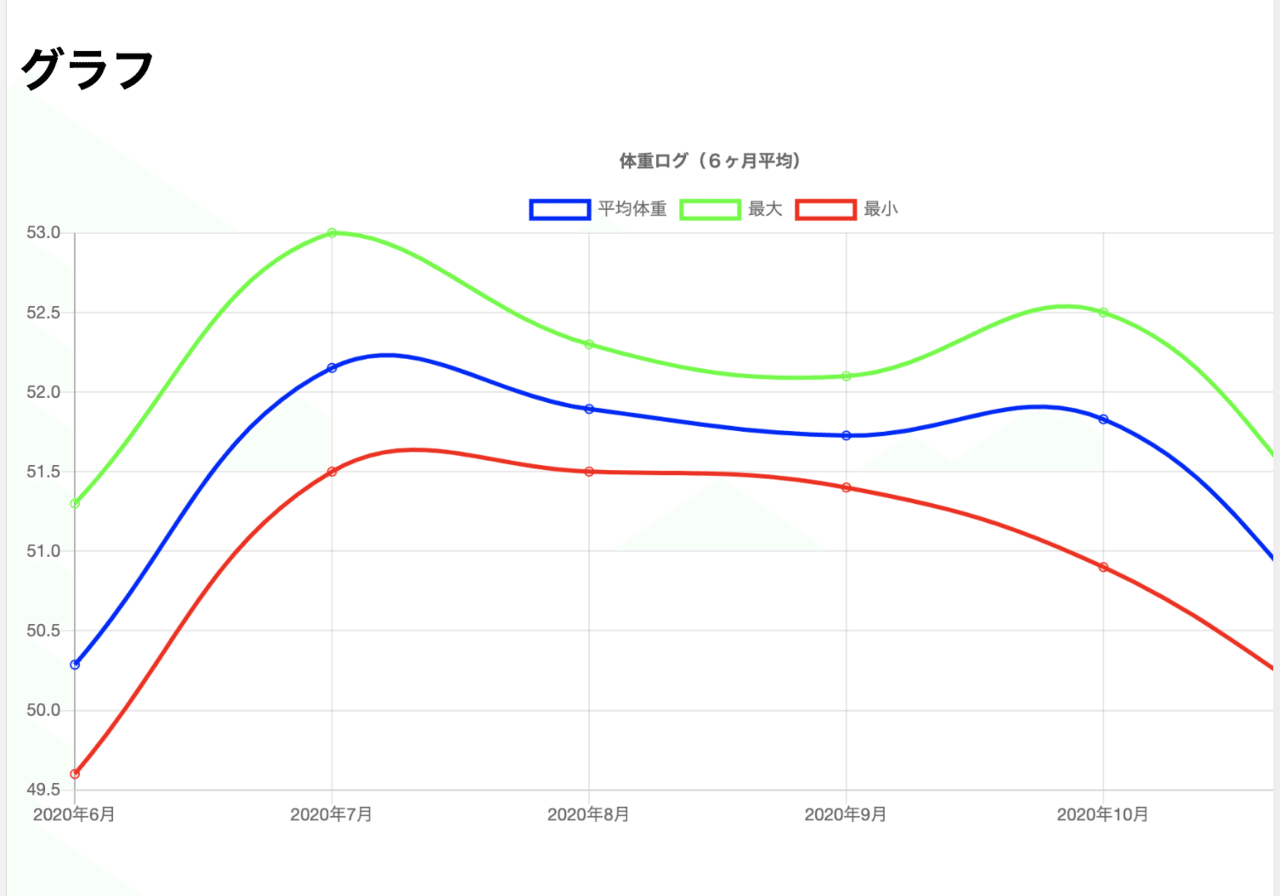
Chart.jsでグラフを描く

Chart.js】折れ線のみ表示 西住工房

nuxt.jsでChartグラフを作るチュートリアル

Laravelからグラフを出力する|Laravelの教科書|note

Chart.js 図全体背景色、グラフエリア背景色、イメージダウンロードの

B!] Chart.jsの棒グラフ(Bar)で、数値(data)を常時表示にする方法
Laravelからグラフを出力する|Laravelの教科書|note

RubyでChart.jsを使う(Gem)│makolog

線、棒、円形などのグラフを描画してくれるjQueryプラグイン2選

Angularでng2-chartsを使ってグラフを描画する - Goalist Developers Blog
 You have just read the article entitled ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる - chartjs
グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2021/11/chartjs-chartjs.html
You have just read the article entitled ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる - chartjs
グラフ 背景. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2021/11/chartjs-chartjs.html

0 Response to "ショートコードで誰でも簡単にChartJSの美しいグラフ表示ができる - chartjs グラフ 背景"
Post a Comment