D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart js 背景 画像
D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED 
分享:使用Chart.js 创建图标- layabox问答社区-HTML5引擎社区-LayaAir
Related
- Charlotte(シャーロット)」ライブ壁紙アプリ配信開始! - News TV - charlotte アニメ背景
- Uchida@Chatwork人事・採用 (@Chatwork_uchida) / Twitter - chatwork 背景
- MMD] Miku.Haku.Mayu.Rin.Luka * Kimagure Mercy * [4KUHD60FPS] by CegooK - cheaplens 背景 黒
- 消費税の内訳をあわせたいのですが、やはり無理でしょうか。 - ABCの - chemdraw 背景 マス目
- iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天 - chart js 背景 画像

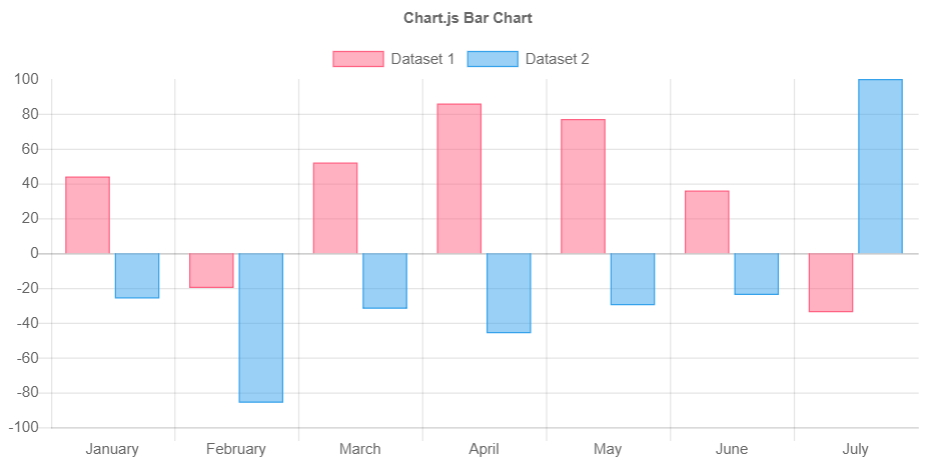
Bar Chart(柱状图) · chartjs-zh

Chart.js のチャートを格段に綺麗に見せるカラーパレットプラグイン

bootstrap插件Chart.js使用案例-曲线图(Line chart) - 小张个人博客
chart js example line chart Javascript u2013 JBQHD

小狐狸事務所: 基於Canvas 的Chart.js 圖表函式庫

前端应用chart.js绘制折线图使用笔记- 程序员大本营

Chart.js图表工具- 我兜兜里有好多糖
簡單使用Chart.js網頁上畫圖表範例集-Javascript 圖表、jQuery圖表繪製

Chart.jsを使用したグラフの描画の概要

chart js example line chart Javascript u2013 JBQHD
 You have just read the article entitled D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart
js 背景 画像. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2021/10/d3js-javascript-issue-6-ofed-chart-js.html
You have just read the article entitled D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart
js 背景 画像. You can also bookmark this page with the URL : https://guinnesskiki52b4.blogspot.com/2021/10/d3js-javascript-issue-6-ofed-chart-js.html

0 Response to "D3.js 教程: 使用JavaScript 创建可交互的柱状图· Issue #6 · OFED - chart js 背景 画像"
Post a Comment